Vanaf 23 september 2020 moeten overheidswebsites een toegankelijkheidsverklaring op hun website hebben staan. Daarin moet een strategie staan hoe zij rekening houdt (of: gaat houden) met digitale toegankelijkheid – het bereikbaar maken van sites voor mensen met een beperking.
Digitale toegankelijkheid omvat een breed scala aan functionaliteiten en benodigdheden. In dit artikel leggen we uit op welke manier Yard ervoor zorgt dat een website voldoet aan de nieuwste toegankelijkheidsrichtlijnen.
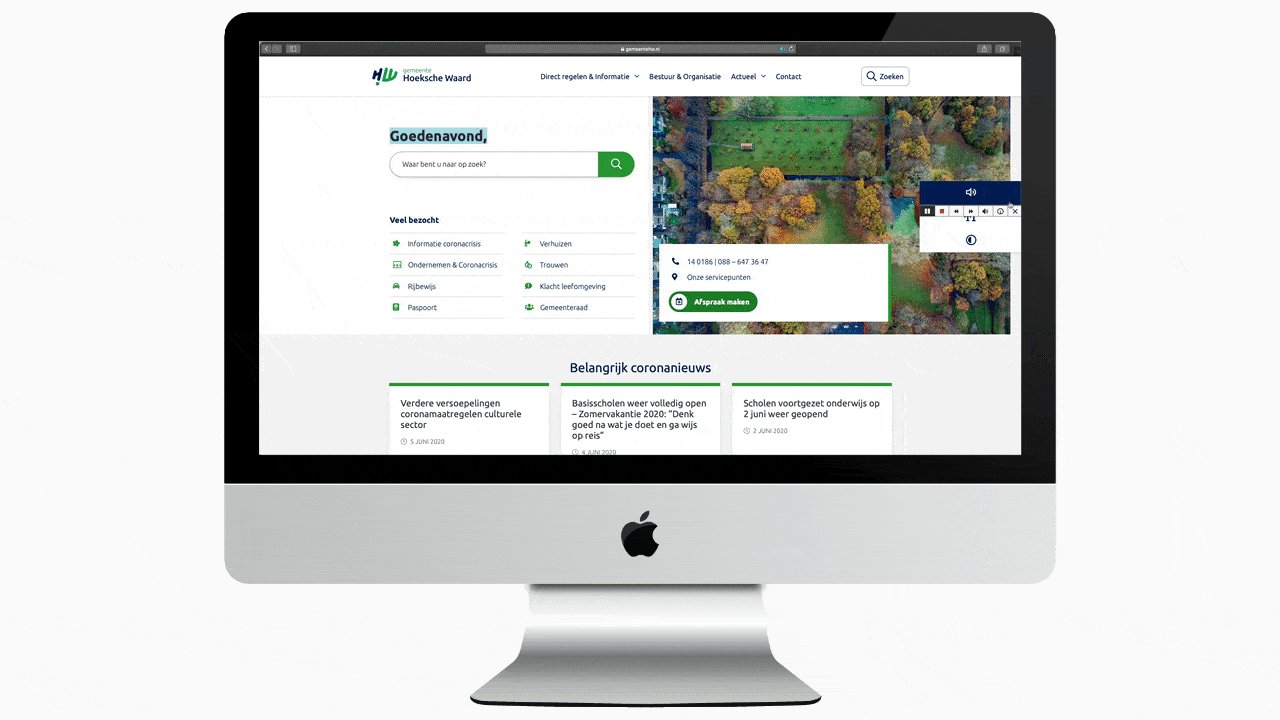
Yard maakt haar websites toegankelijk volgens de AA-normering, een standaard op het gebied van digitale toegankelijkheid. Een website die aan deze normering voldoet, is in theorie geschikt voor bijvoorbeeld blinden, of mensen die niet in staat zijn een muis te gebruiken. Ook kent een toegankelijke site vaak uitgebreide spraakgestuurde navigatie en is het mogelijk om contrasten aan te passen (bijvoorbeeld voor personen met kleurenblindheid).

Hoe werkt digitale toegankelijkheid?
In de basis hou je in het design rekening met zaken als het lettertype, kleurcontrast en navigatie, terwijl de techniek het mogelijk maakt om een website te bedienen met enkel en alleen de toetsen en ‘m leesbaar maakt zodat screenreaders de website zonder enige opmaak kunnen lezen.
Meer informatie hierover kun je bijvoorbeeld vinden op De Wegwijzer Digitale Toegankelijkheid van de overheid.
Wat kan een site als hij toegankelijk is?
Wij maken het bijvoorbeeld mogelijk om…
- …met de TAB-toets door de website te kunnen scrollen, zonder dat je opeens vast loopt en gedwongen de pagina moet herladen (een zogenaamde ‘keyboard trap’);
- …een pop-up scherm (bijvoorbeeld een cookie-melding of een verzoek tot inschrijven op een nieuwsbrief) te kunnen sluiten met de escape-toets (ESC);
- …de focus van het scherm te verschuiven als je scrollt of iets opent;
- …eenvoudig te navigeren door met onzichtbare knoppen het menu over te slaan, om direct de content voorgelezen te krijgen..
Verder letten wij qua design op zaken als…
- …grafische elementen, zoals knoppen, invoervelden en aanvinkvakjes. Dat deze voldoende contrast hebben;
- …een kloppende koppenstructuur, zodat er gemakkelijk genavigeerd kan worden door een pagina;
- Alle elementen worden semantisch correct aangegeven. Hierdoor weet de gebruiker goed waar hij is: bijvoorbeeld op de sidebar navigatie, op de paginering of in de content;
- Als een element een bepaalde actie afvuurt (zoals een knop dat een pop-upvenster opent), dan wordt dat vooraf aangegeven.

Hoe gaat Yard te werk bij digitale toegankelijkheid?
Een website toegankelijk maken is, je raadt het misschien al, nog niet zo eenvoudig. Het vereist een gestructureerde aanpak die begint bij een analyse.
Quick scan
Waar staat je site op technisch vlak? Wat is er al geregeld op het gebied van digitale toegankelijkheid? Wordt er redactioneel al rekening gehouden met accessibility? Dat zijn vragen die we pas na een check kunnen beantwoorden. Aan de hand daarvan kunnen we een uitgebreid advies geven.
Daarna begint het ontwikkelproces. Hoe lang deze fase duurt is sterk afhankelijk van de grootte van het project. In een offerte leggen wij duur en kosten altijd uitgebreid uit, om onduidelijkheden te voorkomen.
Naderhand is het mogelijk om feedback en ondersteuning van de stichting Accessibilty te krijgen. Stichting Accessibilty geeft, bij een succesvol traject, toegankelijkheidscertificaten uit.
Het instrueren van redacties
Webtoegankelijkheid is niet alleen een zaak van programmeurs of een webbureau. Nee, ook de webredactie van bijvoorbeeld een gemeente- of campagnesite is in grote mate verantwoordelijk voor het toegankelijk maken van websites. Dat is eigenlijk simpel uit te leggen: de manier waarop een artikel wordt geschreven en opgemaakt, draagt bij aan de leesbaarheid (of: scanbaarheid) van een pagina. Het heeft weinig zin om een website ‘aan de achterkant’ helemaal toegankelijk te maken, als er door redacteuren niet of nauwelijks rekening mee wordt gehouden. Daarom helpen wij klanten om het concept van toegankelijkheid uit te leggen.
In onderstaande video geeft Ferdie Sletering, accessibility expert bij Yard alvast vier bruikbare (en zelfs essentiële) tips.