Je begint vaak met een website die perfect aansluit bij je content. Maar in de loop van de tijd komt er steeds meer content bij, inclusief nieuwe – soms onvoorziene – onderwerpen. Niets is makkelijker dan ‘even’ een nieuw menu-item aanmaken. Maar helpt dit jouw bezoeker nog om snel de juiste informatie te vinden? Hoe voorkom je dat bezoekers door de bomen het bos niet meer zien? Emma Mantel, UX & Visual Designer bij Yard, legt uit hoe je de navigatie overzichtelijk kan houden.
Veel webredacteuren hebben de neiging om alle content in het menu te zetten. Ze denken dat ze op die manier in alle behoeften van hun bezoekers voorzien. Maar het tegendeel is waar. Hoe meer items er in het menu staan, hoe moeilijker het is voor bezoekers om een keuze te maken en hoe sneller ze verdwaald raken op de website.
Minder keuzes, sneller vinden
Wat moet je dan doen? Het antwoord is slim clusteren: items op een logische manier groeperen. Beperk jezelf tot vijf, maximaal zeven (groepen met) items. Want als een boodschap via kleinere brokjes informatie wordt overgebracht, kunnen onze hersenen dat beter aan. Dat heet de wet van Miller.
Er zijn vijf manieren waarop je jouw bezoekers kunt helpen om te navigeren door jouw website. Welke je uiteindelijk gebruikt, hangt af van jouw doelgroep, hun wensen en behoeftes en natuurlijk het doel van de website.
1. Het hoofdmenu
Uiteraard is het hoofdmenu het navigatie-element dat het meest opvalt. Hier staan je primaire onderwerpen waarmee de bezoeker direct geholpen wordt. Hierin tellen de zoekbalk en eventuele aanmeld- of inlogknoppen ook mee.

2. Het servicemenu
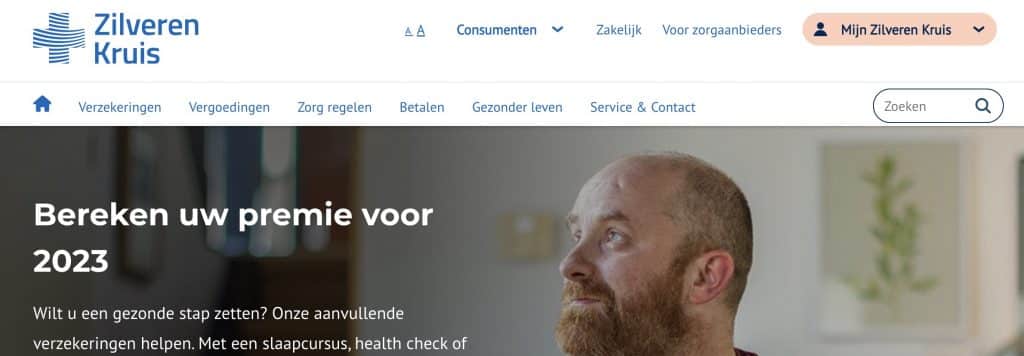
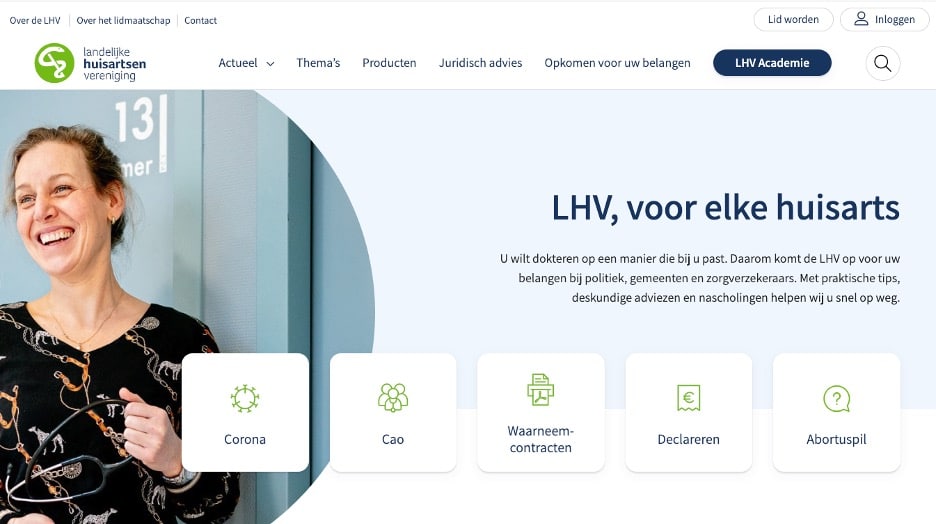
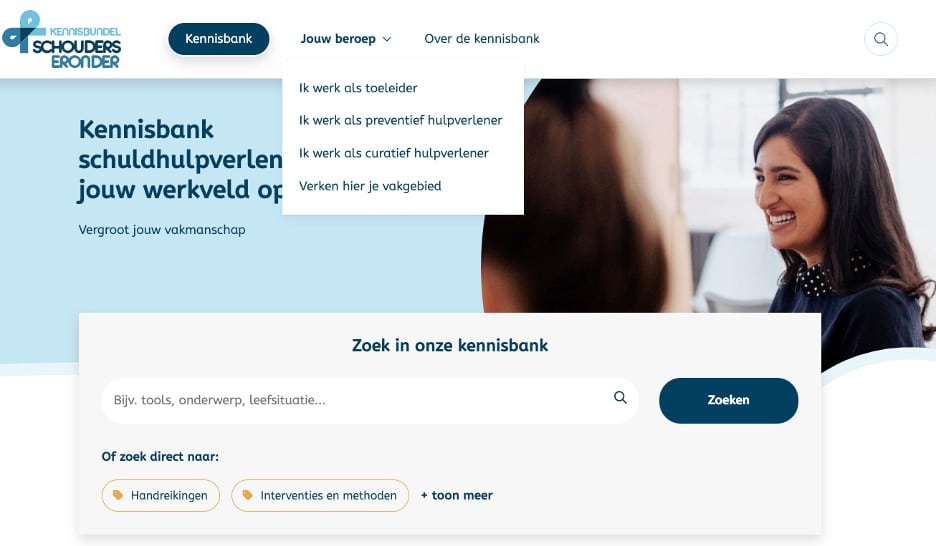
Daarnaast kun je ook gebruikmaken van een servicemenu. Dit is een menu boven je hoofdmenu. Hierin plaats je secundaire onderwerpen. Vaak zijn dit pagina’s met statische informatie, zoals informatie over je organisatie. Soms wordt dit ook gebruikt om doelgroepen de weg te wijzen op je website. Deze mogelijkheid is interessant als je meerdere, heel verschillende doelgroepen hebt. Omdat het servicemenu secundair is, heeft het menu visueel een kleiner lettertype dan het hoofdmenu. Op mobiel staat het servicemenu onderaan de lijst met items van het hoofdmenu.
Vuistregels: gebruik ook hier maximaal zeven items. Plaats er in ieder geval nooit meer items dan in het hoofdmenu.
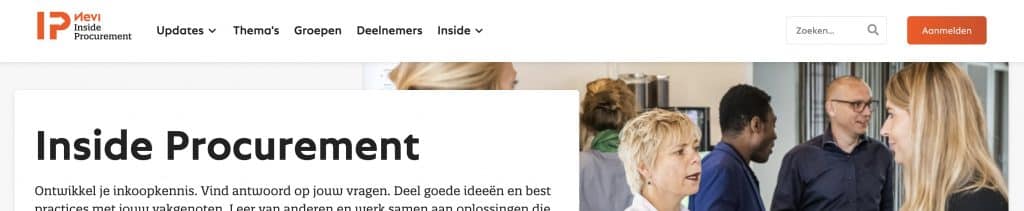
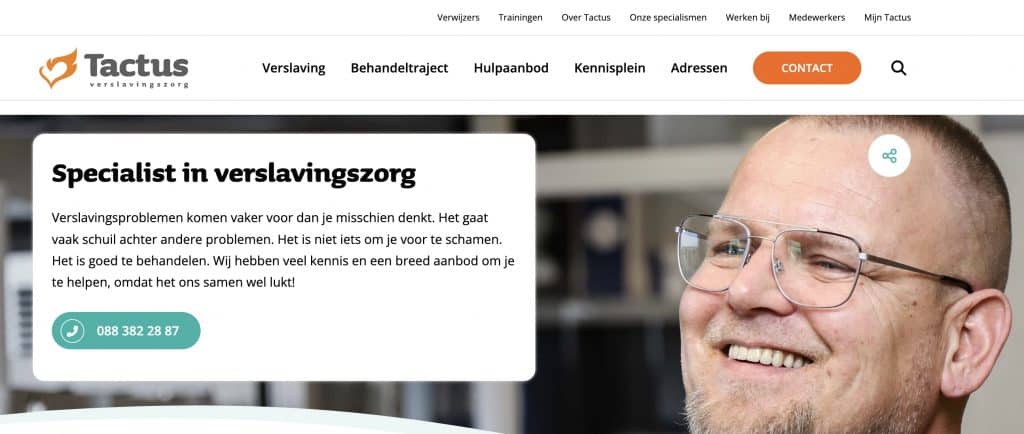
Servicemenu met statische pagina’s

Servicemenu met doelgroep

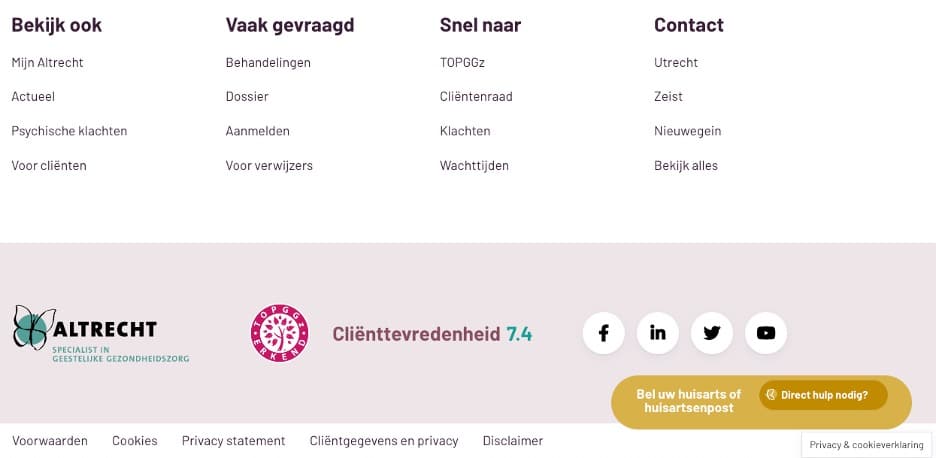
3. De footer
De footer staat onderaan iedere webpagina. Ook die kun je gebruiken om informatie overzichtelijk te presenteren aan je bezoekers. Een ruime meerderheid van de bezoekers scrolt namelijk automatisch naar de footer als wat ze zoeken niet in de navigatie bovenaan staat. Dat bleek uit een onderzoek dat wij hebben gedaan.
Een footer kan bestaan uit een boven-, midden- en onder-onderdeel. Of je ze ook allemaal gebruikt, hangt af van hoeveel content je hebt.

4. Toptaken
Met toptaken op je homepage help je de bezoeker snel de juiste informatie te vinden om een bijbehorende taak makkelijk te kunnen uitvoeren. Het is geen vervanging van de items in het menu, maar een aanvulling daarop.
Het kan verschillende invullingen krijgen.
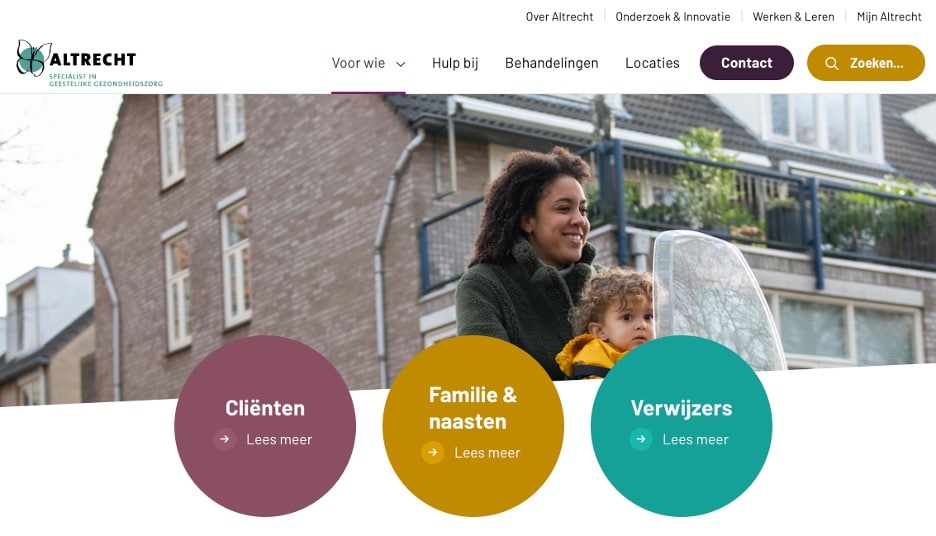
Doelgroepgerichte toptaken

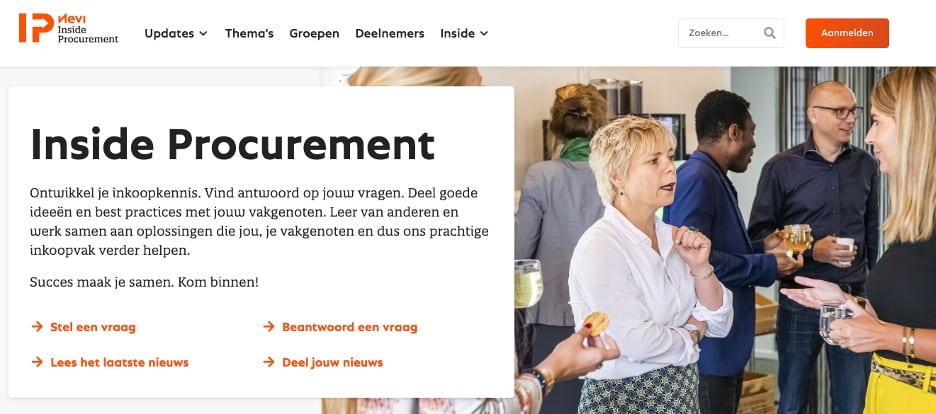
Vraaggerichte toptaken

Uitgelichte toptaken

5. Drop-downmenu
Je hebt ook de mogelijkheid om je navigatie uit te breiden met een drop-downmenu. Belangrijk is dat het gelijk duidelijk is wat een bezoeker in het drop-downmenu kan verwachten. Oftewel, dat het begrijpelijk is geclusterd.
Ook hier is het belangrijk om niet te veel opties te geven, zeker niet meer dan zeven. Heb je meer dan zeven opties? Kies er dan voor om een overzichtspagina te maken. Bezoekers klikken liever twee keer dan dat ze niet kunnen kiezen en het overzicht kwijtraken.

Navigatie herzien
Is jouw website een wildgroei aan navigatie-opties geworden met veel te veel onderwerpen? Dan is het verstandig om je navigatie te herzien. Stel jezelf dan deze vragen:
- Heb je een item met de tekst ‘home’? Die zou je weg kunnen laten. Het merendeel van de bezoekers is namelijk gewend om via het logo (aan de linkerkant van het menu) terug te klikken naar de homepagina. Het gaat hier om een ‘design-pattern’, een veelvoorkomend gebruikerspatroon.
- Wat zou je in een service-menu zetten als je die nog niet hebt? Is zo’n menu technisch niet mogelijk, dan is het misschien een goed idee om deze mogelijkheid aan te vragen bij de bouwer van je website.
- Kun je de belangrijkste taak van je hoofdmenu uitlichten?
- Kun je toptaken bedenken om het belangrijkste doel van je website meer aandacht te geven?
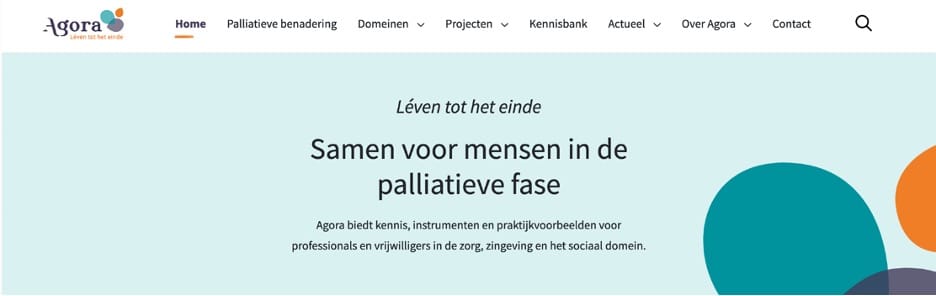
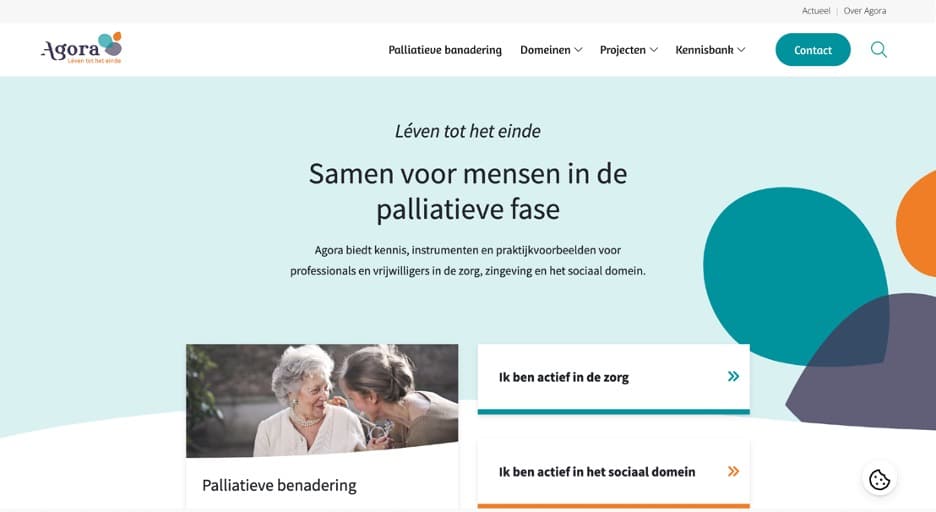
Kijk bijvoorbeeld naar de volgende twee navigatie-structuren. Welke heeft jouw voorkeur?


Waarschijnlijk kies je voor de tweede optie. Die legt de focus op de belangrijkste items, zowel in het menu als op de homepage. Daarnaast wordt gebruikgemaakt van een servicemenu en is de contactknop uitgelicht. Dit alles zorgt voor meer rust op de pagina en helpt de bezoeker om snel een keuze te maken.
Hulp nodig?
Lukt het niet om je navigatie overzichtelijk te houden? Neem contact met ons op. We adviseren je graag.