Online worden veel webinars en adviezen gegeven over het gebruiksvriendelijker maken van jouw website. Helaas zijn deze adviezen niet altijd concreet genoeg en roepen sommige artikelen nog meer vragen op: “Waar moet je beginnen als organisatie?”, “Kan jij dit wel zelf als redacteur?”. Zeker als deze adviezen gaan over gebruiksvriendelijkheid. In deze blog geven wij je vier korte, maar concrete, tips over het effectiever toepassen van knoppen op jouw website, zodat ook jij dit stijlelement gebruiksvriendelijk kunt weergeven.
Knoppen, ook wel buttons of call to actions (CTA) genoemd, spelen de hoofdrol op jouw website. Ze verleiden de gebruikers onder andere tot het vinden van de juiste informatie, zorgen voor de verwijzing naar contactgegevens en ze stimuleren gebruikers je product te kopen. Het bereiken van meer conversie gaat hand in hand met het slim gebruikmaken van buttons op jouw online platform.
Vormgeving & interactie
Vaak zien wij dat bepaalde woorden op websites klikbaar zijn. Helaas is dit niet genoeg om mensen over te halen om erop te klikken. Bezoekers lezen regelmatig over deze klikbare tekst heen. De klikbare woorden missen de opvallende vormgeving van een knop, die ervoor zorgt dat bezoekers de klikbare woorden wel zien. Door deze woorden daadwerkelijk vorm te geven als een knop maak je het voor de gebruiker eenvoudiger om deze te herkennen. Vraag je daarbij af: “Hoe kan ik ervoor zorgen dat ik het de gebruiker zo eenvoudig mogelijk maak de actie te voeren die ik wens?”
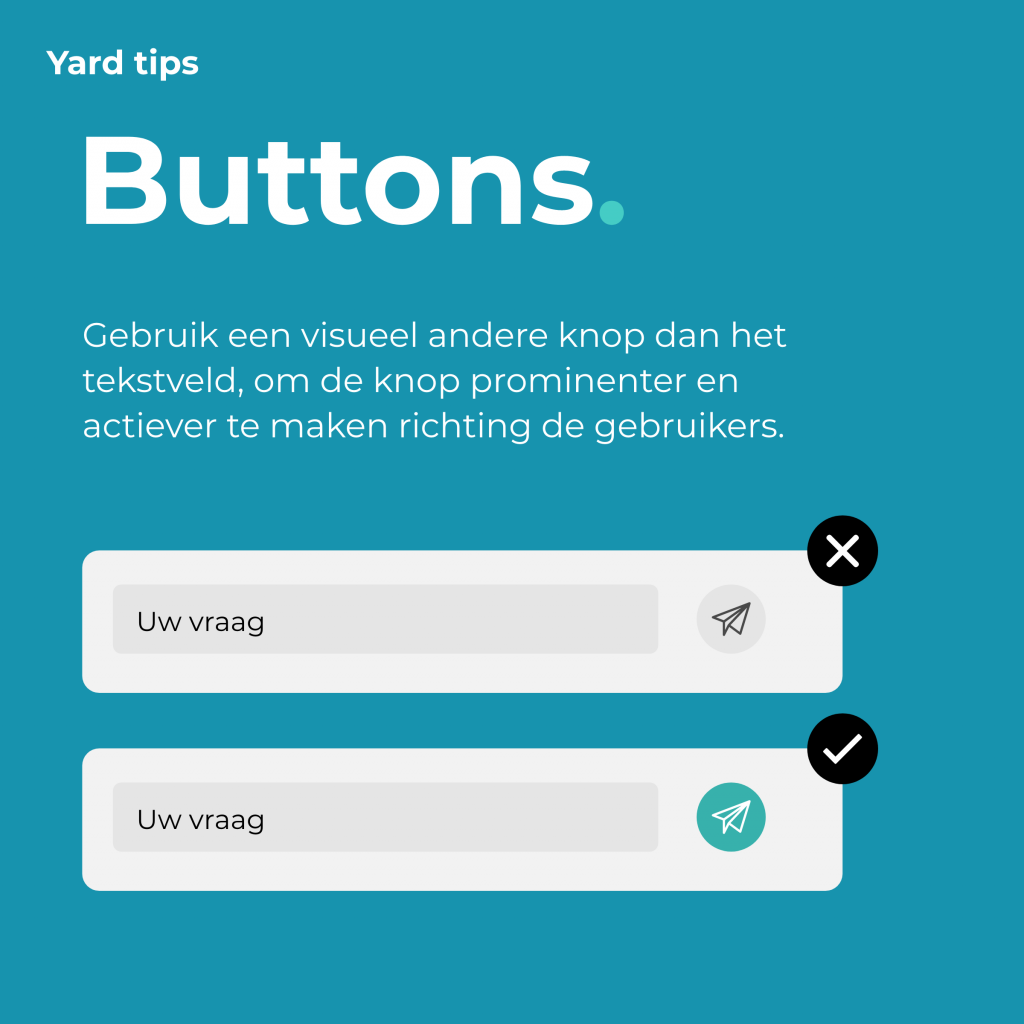
Daarnaast speelt ook het uiterlijk van knoppen een belangrijke rol in de herkenning voor gebruikers. Gebruik een visueel andere knop dan het tekstveld in een formulier, zoals je in het voorbeeld hieronder kunt zien. Hier is het pijltje groen in plaats van de standaard grijze kleur. Dit is de manier om de knop prominenter en actiever te maken richting de gebruikers. Op deze manier zullen ze er vaker gebruik van maken.

Bereik je doel door het gemakkelijk te maken voor de gebruiker.
Woorden in buttons
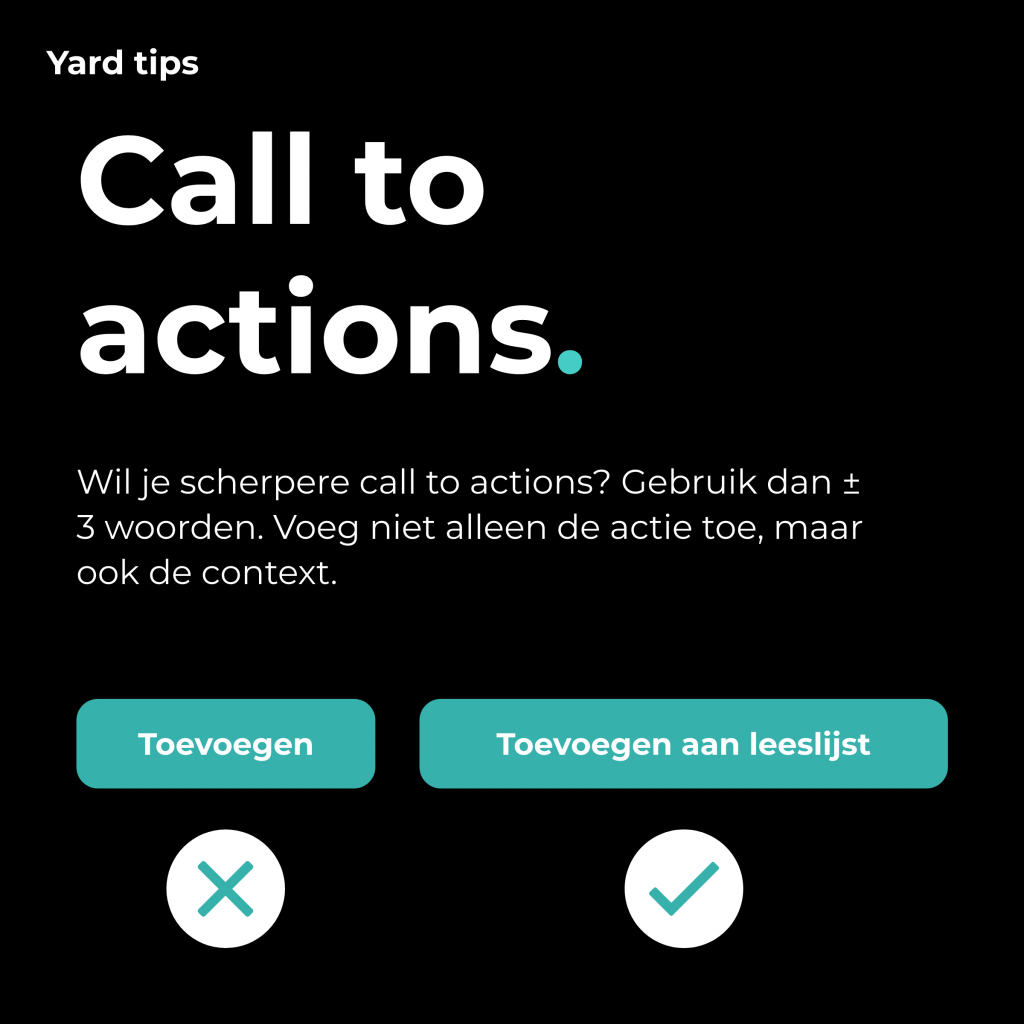
Zorg ervoor dat de gebruiker weet waar hij of zij naar toe gaat als erop de knop gedrukt wordt. Op deze manier help je de gebruiker met het overtuigen om op de knop te drukken. Je schept heldere verwachtingen, waardoor je de focus behoudt van de gebruiker. Het voorbeeld hieronder toont aan dat als je de meest gewenste button in de schijnwerpers zet, gebruikers er eerder op klikken.

Wil jij scherpe call to actions? Gebruik dan ongeveer drie woorden. Voeg niet alleen de actie toe, maar ook de context. Deze tip is eenvoudig toe te passen. Bekijk de website eens vanuit het oogpunt van de gebruiker of laat juist een buitenstaander door de website heen gaan. Stel expliciet de vraag: “Begrijp jij deze knop?” “Snap jij wat er achter deze knop zal zitten?”. Op deze manier help je de gebruiker op weg door jouw website.

Buttons op mobiel
Al eerder hebben wij benoemd dat knoppen de hoofdrol spelen op jouw website. Hoewel deze voor desktop belangrijk zijn, geldt dit nog sterker voor de mobiele website. Gebruikers willen snel en effectief hun doel bereiken als zij via hun smartphone jouw website bezoeken. In de praktijk maken wij nog vaak mee dat op de mobiele variant de knoppen amper tot niet klikbaar zijn.
Niets is zo vervelend als je een knop niet kan indrukken of dat de knoppen te klein zijn en te dichtbij elkaar staan. Als organisatie wil je absoluut geen irritaties of vervelende momenten creëren voor je gebruiker. Daarom is het van belang om aandacht te geven aan de grootte van de knoppen op je mobiele website. Op deze manier verklein je de kans dat gebruikers zullen afhaken bij het gebruik maken van jouw website.

Door deze tips constant toe te passen op jouw website help jij de gebruiker om het juiste doel te bereiken. Zorg ervoor dat je regelmatig jouw eigen website doorloopt om te kijken of jouw knoppen beter en effectiever gemaakt kunnen worden. Wil je meer informatie over UX-design? Lees dan hier onze aanpak!

Wist je dat wij wekelijks tips delen op Instagram? Onze tips gaan over diverse onderwerpen, van User Experience tot copywriting en van vormgeving tot technische toepassingen. Volg je ons nog niet? Klik dan snel om ons direct te volgen! Zo blijf je op de hoogte van de nieuwste tips!