Iedere gemeente wil een gebruiksvriendelijke website: een website waarop bezoekers hun doelen effectief, efficiënt en naar tevredenheid bereiken. Dat klinkt mooi, maar hoe doe je dat precies in de praktijk? Hoe richt je jouw gemeentewebsite zo gebruiksvriendelijk mogelijk in? Wij vertellen je wat belangrijk is.
Scanbare gemeentewebsite
Voor een gebruiksvriendelijke website is het essentieel dat die makkelijk te scannen is. Scannen houdt in dat bezoekers een pagina vluchtig bekijken, met name de koppen, en dan een goed beeld hebben van de inhoud van de pagina. Ze weten snel waar ze de voor hen belangrijke informatie kunnen vinden en wat de kern is van die informatie. En dat alles zonder dat ze de teksten nauwgezet hoeven te lezen. Je zult zien dat scanbaarheid aan de basis staat van de aandachtspunten die wij hieronder bespreken.
Taakgerichte menu-indeling
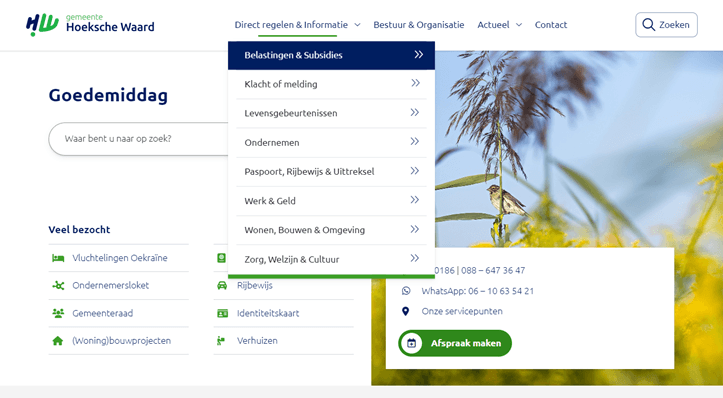
Over het algemeen komt de helft van de bezoekers van een gemeentewebsite binnen via de homepage. De andere helft komt via Google binnen op een onderliggende detailpagina. Voor beide groepen is een overzichtelijke, scanbare indeling van het navigatiemenu een belangrijk onderdeel van een gebruiksvriendelijke gemeentewebsite. Veel gemeenten worstelen met de indeling van het menu. Ons advies: vertrek vanuit de taken van je bezoekers. Waarvoor komen zij naar je website?
De bezoekerstaken kun je in verschillende categorieën indelen, zoals Paspoort, Rijbewijs & Uittreksels. De categorieën zet je in het menu onder één kop, bijvoorbeeld Direct regelen & informatie. Let erop dat de categorieën en subcategorieën elkaar zoveel mogelijk uitsluiten. En dat de categorietitels herkenbaar zijn. Dan is het voor bezoekers snel duidelijk waar hun vraag onder valt. Onderwerpen die onder meerdere categorieën kunnen vallen, plaats je onder al die categorieën. Beperk het aantal categorieën tot maximaal 10, maar liever minder als dat mogelijk is. Zet ze in het hoofdmenu op alfabetische volgorde.
Lees ook: Contentindeling voor gemeentesites.

Prominente zoekbalk
Niet alle bezoekers die via de homepage op je site komen, gebruiken het menu. Een deel gebruikt de zoekfunctie om snel naar de juiste pagina te navigeren. Zorg dus dat die een prominente plek krijgt op de homepage. De zoekbalk valt het meest op als je hem op de homepage op ooghoogte plaatst. Hiermee geef je bezoekers direct een effectief hulpmiddel om het doel waarvoor ze naar je website komen, te bereiken.
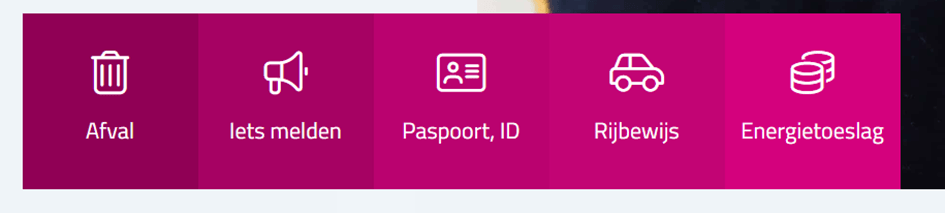
Tegels voor toptaken
In de bezoekersstatistieken van je website zul je zien dat veel bezoekers voor dezelfde taken naar je gemeentewebsite komen. Die zogenoemde toptaken wil je goed laten opvallen op je homepage. Dat doe je door ze in een tegel te zetten. Een tegel heeft een afwijkende opmaak en bevat een label en een icoon. Die visuele ondersteuning zorgt ervoor dat de tekst snel te scannen is. Gebruik liever een vierkante tegel dan een lijst. Uit UX-onderzoek dat wij voor gemeentewebsites doen, blijkt namelijk dat bezoekers een vierkante tegel makkelijker scannen en visueel duidelijker vinden.
We adviseren om je regelmatig te verdiepen in welke zoekwoorden bezoekers vaak gebruiken op je website. Op die manier blijf je op de hoogte van wat belangrijk is voor je bezoekers. Daar kun je bijvoorbeeld de tegels op aanpassen. Zo blijft je website gebruiksvriendelijk.

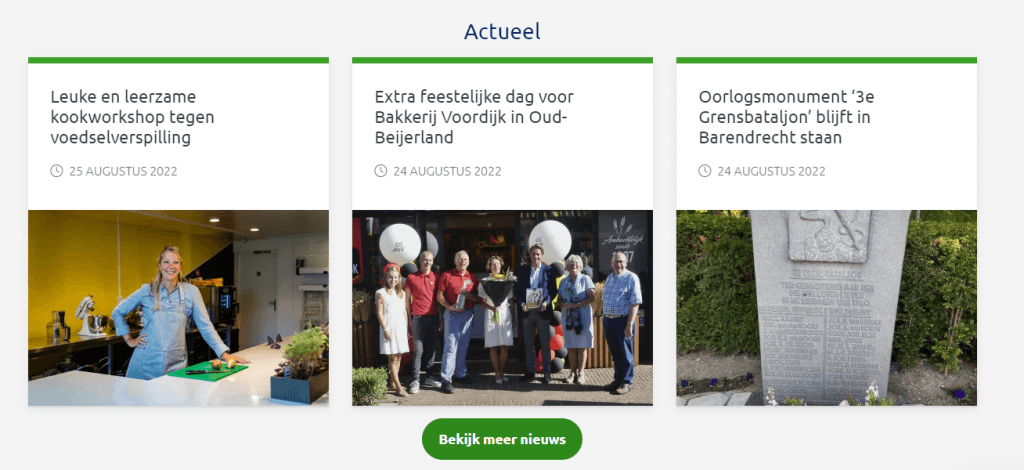
‘Magie van 3’
Voor het nieuwsoverzicht raden we aan om de ‘magie van 3’ (tricolon of drieslag) toe te passen. 3 items bij elkaar zijn namelijk overzichtelijk en snel te scannen. Zet bijvoorbeeld maximaal 3 nieuwsartikelen naast elkaar. En zorg dat de koppen duidelijk en compact zijn, zodat ze maximaal 3 regels in beslag nemen. Dit principe kun je uiteraard ook op andere delen van je website toepassen.

Opvallende call to actions
Bezoekers willen zonder nadenken direct hun taak uitvoeren. Help ze daarbij door call to actions knoppen te gebruiken met een in kleur opvallende, contrasterende opmaak. Zo’n actieknop valt beter op dan een link in de lopende tekst. Plaats de knop in de lopende tekst op de plek waar die relevant is. Plaats een knop ook het liefst één keer of hooguit twee keer; als op een pagina vaker dezelfde knop staat, gaan bezoekers nadenken over of er een betekenisverschil is. Dat werkt verwarrend.

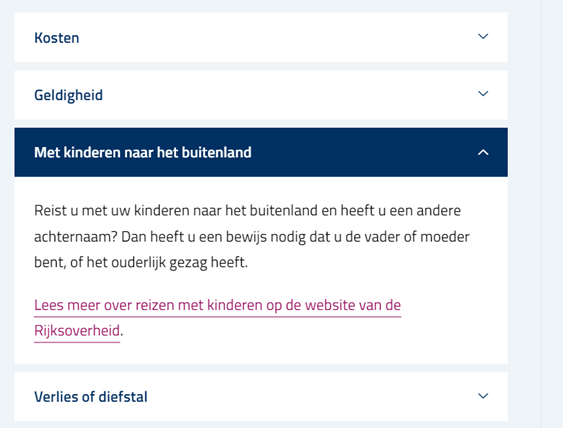
Designhiërarchie
Ook in het ontwerp van je website kun je de bezoeker helpen om de content snel te scannen. Dat doe je door gebruik te maken van een designhiërarchie. Het ontwerp van de website laat dan zien wat belangrijk is en wat minder belangrijk. Een voorbeeld daarvan zijn de actieknoppen die laten zien wat de belangrijkste actie is. Daarnaast kun je werken met kleurvlakken en andere opmaakelementen zoals uitklapjes. Hiermee kun je content op de voorgrond of juist op de achtergrond plaatsen.

Compacte koppen
Om een tekst snel te kunnen scannen zijn de koppen belangrijk. Die moeten duidelijk, concreet en compact zijn. In de praktijk zorgt dat soms voor dilemma’s. Kun je bijvoorbeeld de koppen in de veelgestelde vragen beter beperken tot één woord, zoals Zakenpaspoort? Of is het beter om er een vraag van te maken, bijvoorbeeld Wanneer kan ik een zakenpaspoort aanvragen? Wij geloven dat de beste keus de balans tussen beide is: koppen moeten kort en krachtig zijn, maar ook duidelijk. Breng de vragen dus terug naar de kern en schrap overbodige woorden. Bijvoorbeeld: Wanneer een zakenpaspoort aanvragen? Dat is duidelijk en makkelijk te scannen.
Gebruiksvriendelijkheid onderzoeken
Wil je weten of jouw gemeentewebsite gebruiksvriendelijk is? Een eenvoudige manier om daar achter te komen is door op iedere detailpagina om feedback te vragen. Neem standaard een blokje op waarin je vraagt: Heeft u gevonden wat u zocht?

Een compleet beeld van de gebruiksvriendelijkheid van je website krijg je door UX-onderzoek te doen. Wil je daar hulp bij? Neem gerust contact met ons op. Wij helpen je graag.