Podcast: zo zorg je voor een goede contentstructuur #yardcast
In de eerste editie van de #Yardcast, dé podcast van Yard Digital Agency over digitale vernieuwing, kijken we naar de juiste of onjuiste indeling van een gemeentesite. Waar moet je op letten? Waarom is een goede indeling eigenlijk van belang? En wat gaat er vaak goed en fout? In deze aflevering komt het allemaal voorbij.
Als gemeente kun je een hoop goed doen qua contentstructuur, maar ook een hoop fout
Want: niets is vervelender dan een website of platform waar je niets van snapt. Omdat ‘ie te druk is, de informatie niet goed te vinden is of je heel veel moet scrollen om überhaupt iets te vinden.
Aan het woord is Nicol Nijland, UX-specialist van Yard. In het verleden heeft ze diverse ontwikkelfases van nieuwe gemeentesites begeleid. Zo was ze betrokken bij het nieuwe gemeentehw.nl (Gemeente Hoeksche Waard) en is ze momenteel bezig met de nieuwe site voor de gemeente Rijssen-Holten. Bij al die projecten zet ze haar riante kennis over websitegebruik in.
De vijf meestgemaakte fouten op een gemeentesite
Yard heeft al tientallen gemeentewebsites vernieuwd en gebouwd. In de afgelopen jaren is ons een aantal dingen opvallen die wel erg vaak fout gaan. Daarom een lijst met veelgemaakte fouten. En oplossingen, want daar zijn we als digitaal bureau tenslotte voor.
1. Lange lijsten
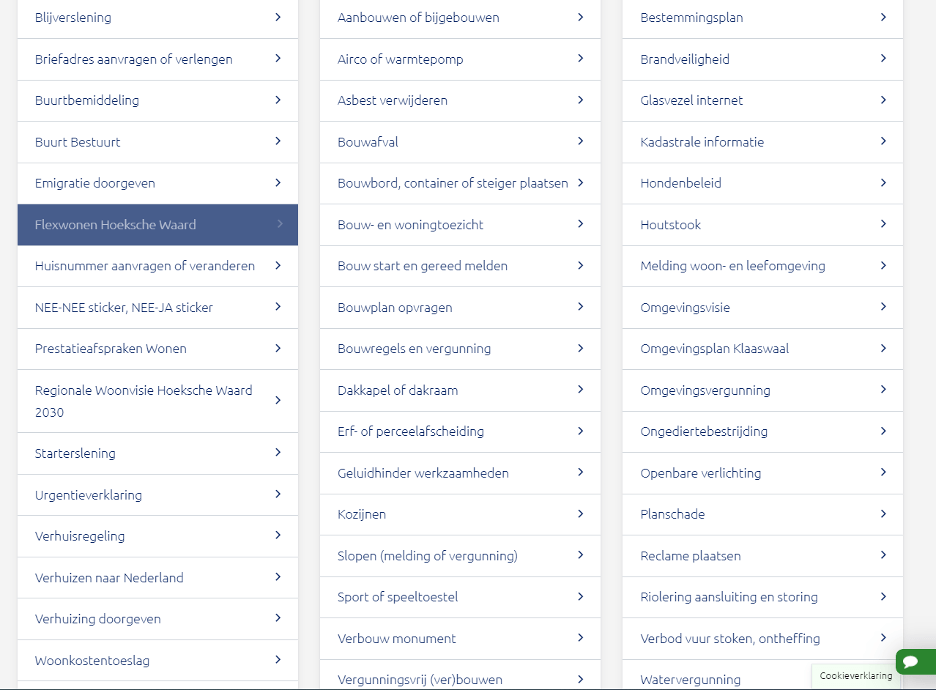
Lijsten langer dan 7 menu-items zijn niet goed scanbaar. Dit stelt de Millers’ law. De lezer heeft geen overzicht meer en krijgt keuzestress. En ook op mobiel haken bezoekers af bij te lange lijsten. Veel gemeentes hebben nogal eens de neiging om teveel in het menu te proppen. Dat maakt de boel moeilijk leesbaar.
Op een detailpagina, een pagina waar de uiteindelijke informatie staat, is het soms zinvoller om door te linken naar een gerelateerde pagina, dan enkel een verwijzing in het menu te plaatsen.
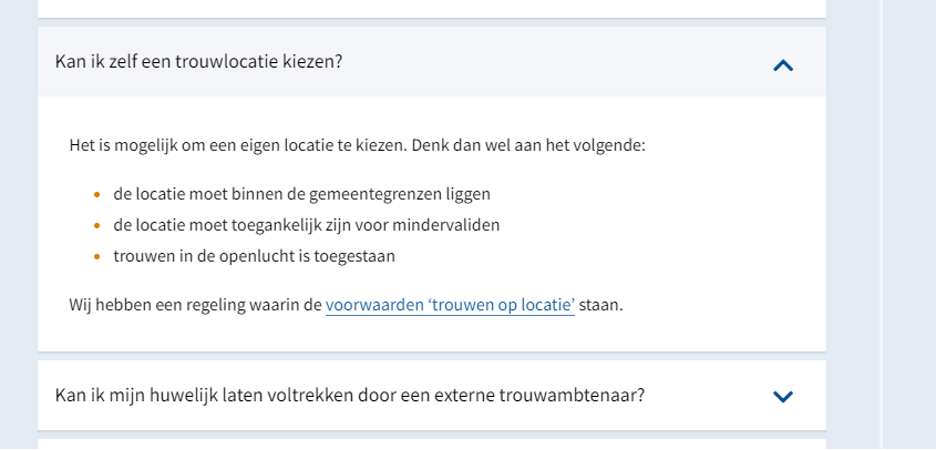
Denk bijvoorbeeld aan een doorverwijzing naar de pagina ‘Trouwlocaties’ op de pagina Trouwen, zoals in het voorbeeld hieronder van de Gemeente Berkelland, vlak boven de voorwaarden ook gedaan wordt.


2. Onvoldoende prioritering van content
Als alle informatie op dezelfde manier getoond wordt, dan moet de bezoeker de gehele tekst lezen om zijn of haar gewenste informatie te vinden. Verschil in fontgrootte, alinea- en kopgebruik helpt je bezoeker bij het verkrijgen van informatie. Zo ‘prioriteer’ je content.
Dat kan ook door bepaalde content er wat meer of wat minder uit te laten springen en door opvallende actieknoppen te maken.
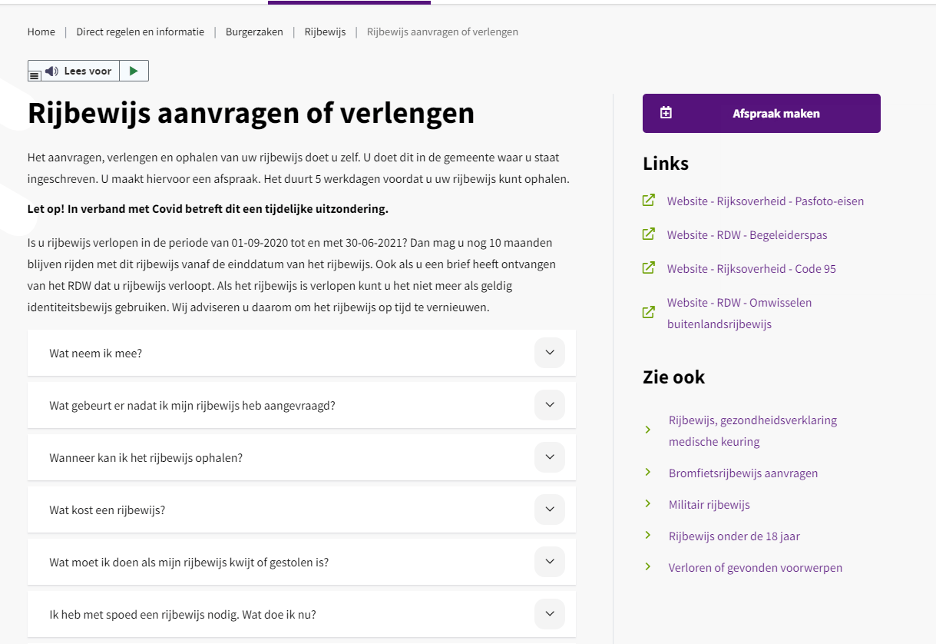
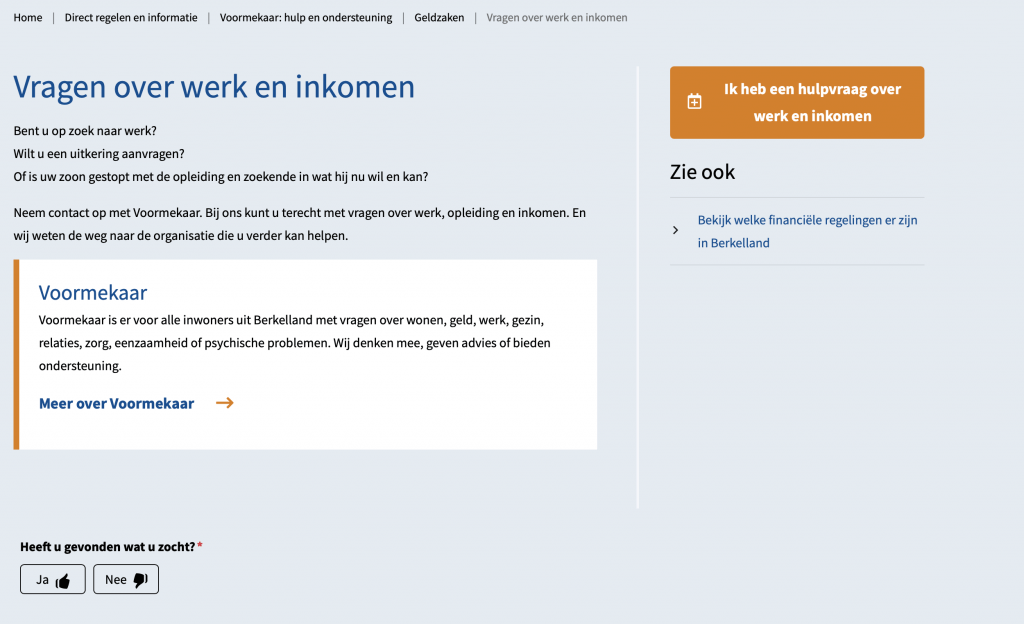
Als de pagina wat langer is, bijvoorbeeld bij een vacaturetekst, zorg dan dat de actieknop zowel bovenaan als onderaan de pagina getoond wordt. Of, zoals in onderstaand voorbeeld, als je wil dat iemand een online afspraak maakt, zet die knop dan prominent neer.

3. Pagina’s die eindigen als een doodlopende straat
Het is zonde als je pagina niet verbonden is aan gerelateerde pagina’s. Dan klikken mensen namelijk snel weg – er is simpelweg niets meer te vinden, enkel wat er op deze specifieke pagina staat.
Denk daarom bij elke pagina goed na over welke zoekvragen bezoekers kunnen hebben, gerelateerd aan het onderwerp waar zij in eerste instantie voor zijn gekomen.
Gerelateerde informatie wordt vaak getoond onderaan de pagina, of boven aan de rechterkant (eventueel sticky) van de pagina. Informatie aan de rechterkant wordt over het algemeen minder bekeken dan de linkerkant, zorg er daarom altijd voor dat de belangrijkste informatie aan de linkerkant van de pagina staat. Als de actieknop niet voldoende opvalt qua contrast, dan is het ook raadzaam om deze aan de linkerkant te plaatsen van de pagina.
4. Pagina’s met te weinig tekst
Hoeveel informatie zet je nou eigenlijk op één pagina? In veel gevallen kan informatie van twee of meer pagina’s gebundeld worden op één pagina. Dit scheelt de bezoeker veel klikken binnen de website. Bezoekers willen ‘waar krijgen’ voor hun klik. En dus niet voor elk klein stukje tekst moeten doorklikken. Ook voor de webredacteur is het prettiger, omdat het aantal te onderhouden pagina’s overzichtelijker wordt.
Het is ook beter om meer informatie op een pagina te tonen in het kader van een betere vindbaarheid in Google (SEO). Zorg ervoor dat er goed leesbare koppen op de pagina staan, zodat de pagina goed te scannen is. Ook kan bepaalde informatie onder een uitklap getoond worden, zoals veelgestelde vragen. Zo maak je een pagina met meer informatie toch goed overzichtelijk en leesbaar.

5. Dubbele content
Dubbele content is in veel gevallen overbodig leesmateriaal voor de bezoeker. Kijk of het daadwerkelijk nodig is om een kruimelpad weer te geven. Vaak volstaat een terugknop naar het overzicht ook. Less is more: meer rust en overzicht.

FAQ over de content en structuur van gemeentesites
De meest gebruikelijke plek om belangrijk nieuws te presenteren is op de homepagina en in het menu.
Op de homepagina worden vaak drie nieuwsitems uitgelicht. Het aantal nieuwsberichten dat je wilt uitlichten is afhankelijk van hoeveel nieuws je in de aanbieding hebt.
Het nieuwsoverzicht staat vaak in het hoofdmenu. Veelal komen bezoekers tegenwoordig ook via Google of via socialemediakanalen op de nieuwspagina terecht. Je ziet daarom nu de trend ontstaan dat nieuws niet altijd meer in het menu opgenomen wordt.
Gaat het om crisisberichtgeving? Dan is het belangrijk dat die overal in de website bovenaan en opvallend in beeld is.
Beide opties worden toegepast. Over het algemeen is een alfabetische volgorde erg handig. Vooral als het gaat om het weergeven van producten en diensten, bijvoorbeeld identiteitsbewijs, paspoort en rijbewijs.
De alfabetische volgorde helpt je om sneller te vinden wat je zoekt. Je hebt namelijk een structuur om aan vast te houden.
Daarentegen, als je op de homepagina veelbezochte items wilt tonen, dan zet je die op volgorde van populariteit of actualiteit.
Over het algemeen zijn wegwerkzaamheden als actualiteit te bestempelen, dus worden ze bij Actueel ondergebracht in het hoofdmenu.
Het beste is om in de huid van de bezoeker te kruipen en alle mogelijke ‘wegen die naar Rome leiden’ te verkennen.
Dat kan dus zijn via Google, via de zoekfunctie op de website of via de navigatie van de website. Op al die manieren moet je het nieuws kunnen vinden.
Actieknoppen zoals ‘Vraag online uw identiteitskaart aan’ plaats je idealiter in de lopende tekst, op de plek waar je erover schrijft.
Daarnaast is het belangrijk dat een actieknop goed opvalt. Hij mag er qua kleurcontrast dus goed uitspringen.
Verder blijkt uit onderzoek dat een actieknop aan de linkerkant het beste werkt.
Als bezoekers van je gemeentesite moeten zoeken naar de actieknop, dan weet je dat die knop niet op een logische of gebruikelijke plek staat.
De Rijksoverheid wil dat iedereen websites op een juiste wijze kan gebruiken. Dat geldt dus ook bijvoorbeeld voor mensen met een visuele of cognitieve beperking. Iemand die blind of slechtziend is, moet jouw gemeente- of andere overheidssite dus ook kunnen bezoeken en begrijpen.
Momenteel geldt dit (enkel nog) voor websites die voor meer dan 90% gefinancierd worden door de Rijksoverheid. Hierbij geldt een verplichting van de WCAG niveau AA-normering. Zie voor meer informatie daarover: www.digitaleoverheid.nl.
Als jij als gemeente je site gaat vernieuwen, is het dus van belang hier rekening mee te houden. Yard | Digital Agency helpt daarbij. Voor slechtziende mensen, of mensen die bijvoorbeeld kleurenblind zijn, zorgen we voor mogelijkheden om kleurcontrast toe te voegen.
Moeten mensen vanwege hun visuele handicap voorleessoftware gebruiken, dan houden we daar met de navigatie en design rekening mee.
Ook bouwen we extra functionaliteit in, zodat het navigeren zo aangenaam mogelijk gaat: als er bijvoorbeeld gefilterd wordt op een pagina, wordt het aantal resultaten alvast voorgelezen.
En Yard doet nog veel meer. Lees hoe Yard jullie website webtoegankelijk maakt.
Yard Digital Agency bellen, natuurlijk.
Zonder gekheid, het is belangrijk om eerst goed onderzoek te doen naar je gebruikers. Bij een gemeente is de belangrijkste doelgroep doorgaans haar inwoners. Onderzoek vragen als: wie zijn ze, waar komen ze voor en vooral: hoe gebruiken ze de site?
Via uitgebreid usability- en UX-onderzoek krijg je inzicht in je doelgroep. Dat is overigens iets waar Yard in is gespecialiseerd. Voor meer informatie: beluister vooral bovenstaande podcast of neem contact met Nicol Nijland, UX-specialist gemeentesites van Yard.
Dit is webtoegankelijkheid en zo kun je er zelf een rol in spelen

Meer weten?
Op zoek naar een ontwikkelaar voor jouw gemeentewebsite of andere semi- overheidsinstelling? Neem contact met ons op!