Wettelijke verplichtingen
Wat een website webtoegankelijk maakt, staat in de Web Content Accessibility Guidelines (WCAG). Op dit moment is versie 2.1 verplicht. De normen zijn ingedeeld in drie niveaus: A, AA en AAA. Overheidsorganisaties zoals gemeenten zijn verplicht om te voldoen aan niveau A en AA. Dat geldt voor alle websites en apps. Maar ook als deze wet niet voor jouw organisatie geldt, is het slim om er toch rekening mee te houden. Je weet dan zeker dat echt iedereen jouw website kan gebruiken.
WCAG 2.2.
Yard gaat verder dan de verplichte toegankelijkheidsnormen van de WCAG 2.1: wij zorgen ervoor dat je WordPress-website ook al voldoet aan de opvolger van deze normen, de WCAG 2.2 AA. WCAG 2.2 voegt onder andere toegankelijkheidsaspecten voor mobiel toe, zoals de grootte van knoppen. Deze normen zijn nog niet verplicht, maar worden wel geadviseerd voor nieuwe websites. Daarom houden wij er al rekening mee. Zodat je website toekomstbestendig is.
Extra functionaliteiten voor digitoegankelijkheid
Wat Yard uniek maakt is dat we hierbovenop nog eens extra functionaliteiten toevoegen die de digitale toegankelijkheid voor je bezoekers verder verbeteren. Die functionaliteiten zijn zowel zichtbaar als onzichtbaar.
Onzichtbare extra functionaliteiten
Bezoekers die met een toetsenbord of screenreader door je website navigeren, zullen merken dat dit makkelijk gaat. Makkelijker dan bij websites die alleen rekening houden met de verplichte aspecten. Dat komt door de onzichtbare extra functionaliteiten die wij toevoegen:
- Spring naar content-knop: deze verborgen knop komt tevoorschijn als je navigeert met de tabtoets. Hiermee ga je direct naar de content, zonder eerst het volledige menu te moeten doorlopen.

- Eenvoudig sluiten van een menu: met de escape-toets sluit je een dropdown-menu of pop-up.
- Automatisch sluiten van een dropdown-menu: kom je aan het eind van een dropdown-menu, dan sluit het en ga je automatisch verder naar het volgende menu-item. Op andere websites ben je dan bijvoorbeeld de focus kwijt.
- Duidelijke focus: navigeer je met de tabtoets, dan wil je weten wat je hebt geselecteerd. Dat geven we aan met een duidelijke focusrand. Ook wordt het element dat je hebt geselecteerd, wat groter. Net als wanneer je er met de muis overheen gaat.

- Geen verrassingen over wat een knop doet: opent een knop bijvoorbeeld een pop-up? Dan geven we dat vooraf aan.
- Aantal resultaten voorlezen: gebruik je een bepaald zoekfilter? Dan wordt het aantal resultaten alvast voorgelezen.
- Zelf de zoekfunctie sluiten: als de zoekfunctie is geopend en je gebruikt de tabtoets, dan blijf je in de zoekfunctie. Op andere sites kun je dan bijvoorbeeld achter de zoekbalk komen. Dat is verwarrend voor bezoekers. Pas als je de escape-toets gebruikt of het kruisje bij de zoekloep, sluit de zoekfunctie.
Zichtbare extra functionaliteiten
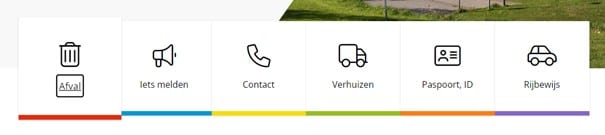
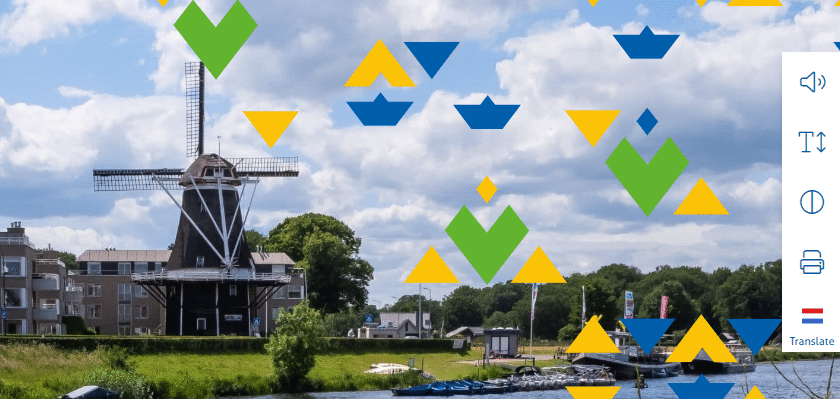
Aan de zijkant van de website plaatsen wij een extra toolbar. Hiermee kunnen gebruikers:
- tekst groter en kleiner maken
- content laten voorlezen
- contrast wijzigen naar een hoogcontrastmodus
- teksten vertalen met Deepl vanaf 2025.
Wil je weten hoe deze extra functionaliteiten werken in de praktijk? Ga dan naar www.ommen.nl of www.hofvantwente.nl.
Navigeer met de tabtoets door de website en probeer de toegankelijkheidstoolbar.

Webtoegankelijke website
De toegankelijkheidsnormen bestaan voor zo’n 60% uit eisen op het gebied van de websitetechniek en het ontwerp. De overige 40% zijn eisen op het gebied van content. Bij Yard kennen we alle ins en outs van de richtlijnen. Wij zorgen ervoor dat jullie nieuwe website wat betreft design en techniek volledig voldoet aan de verplichte WCAG 2.1 AA-normering. Tijdens iedere fase van het ontwikkelproces zetten wij digitale toegankelijkheid centraal. Je hebt hier zelf geen omkijken naar.

Toegankelijke content
Voor een volledig toegankelijke website is het cruciaal om digitoegankelijke content te maken. En die op de juiste manier in te voeren. Veel organisaties zijn hier onzeker over en twijfelen of ze het goed doen. Tijdens onze projecten adviseren en begeleiden wij jullie bij de contentinvoer. Digitale toegankelijkheid is bijvoorbeeld een standaard onderdeel van onze CMS-trainingen. Op deze manier weet je precies hoe je webtoegankelijke content moet maken en invoeren. En heb je daarna nog vragen? Stel ze ons gerust.
Onderzoeksrapport techniek
Overheidsorganisaties moeten (laten) onderzoeken of hun website digitaal toegankelijk is. Het ene deel van dit onderzoek gaat over de techniek en het andere over de inhoud. Het deelonderzoek naar de techniek van onze gemeentewebsites is er al. Dat heeft het onafhankelijke bureau Cardan Technobility al uitgevoerd. Uit het onderzoek blijkt dat onze gemeentewebsites volledig voldoen aan de technische eisen van de WCAG 2.1, niveau AA. Als gemeente weet je dus zeker dat het met de techniek wel goed zit. Zelf hoef je alleen nog maar een deelonderzoek naar de content uit te voeren. Dat scheelt.
Meer weten?
Wil jij ook een website die toegankelijk is voor iedereen? Neem contact met ons op! We helpen je graag.