Verschillende keren werd het uitgesteld, maar nu is het zover: de WCAG 2.2 is definitief vastgesteld. Hierin staan de nieuwste richtlijnen voor webtoegankelijkheid. Sinds 5 oktober 2023 wordt WCAG 2.2 A en AA aanbevolen. Wanneer de WCAG 2.2 verplicht wordt, is nog niet bekend. De nieuwe richtlijnen moeten eerst nog worden toegevoegd aan de Europese standaard EN 301 549. Hierop vooruitlopend houdt Yard voor nieuwe websites alvast rekening met de laatste richtlijnen.
Wat is WCAG?
Iedereen moet kunnen meedoen aan de digitale samenleving, ook mensen met een beperking. Daarom zijn overheidsorganisaties verplicht om hun websites en apps digitaal toegankelijk te maken. Aan welke eisen een website of app moet voldoen om webtoegankelijk te zijn, staat in de Web Content Accessibility Guidelines (WCAG). De normen zijn ingedeeld in drie niveaus: A, AA en AAA. Overheidsorganisaties zoals gemeenten zijn verplicht om te voldoen aan niveau A en AA.
Wat is nieuw in WCAG 2.2?
De huidige versie van de WCAG is 2.1. WCAG 2.2 voegt hier 6 nieuwe criteria aan toe.
1. Dikte en contrast focusrand
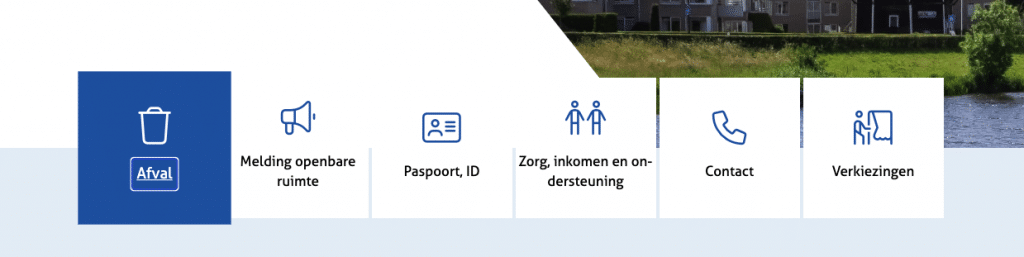
Als je met het toetsenbord door een website navigeert, geeft de focusrand weer wat je hebt geselecteerd. Deze focusrand moet minimaal 2 pixels dik zijn. Ook moet het contrast tussen het deel met en zonder focus hoog genoeg zijn, namelijk 4.5:1. Zo is goed zichtbaar waar je je bevindt op de pagina.
Bij de websites die Yard maakt hebben wij hier altijd al rekening mee gehouden. Op de website van gemeente Ommen gebruiken wij bijvoorbeeld een focusrand die aan de ene kant wit is en aan de andere kant blauw. Zo is de focusrand altijd goed zichtbaar, ongeacht de achtergrondkleur.

2. Alternatief voor verslepen
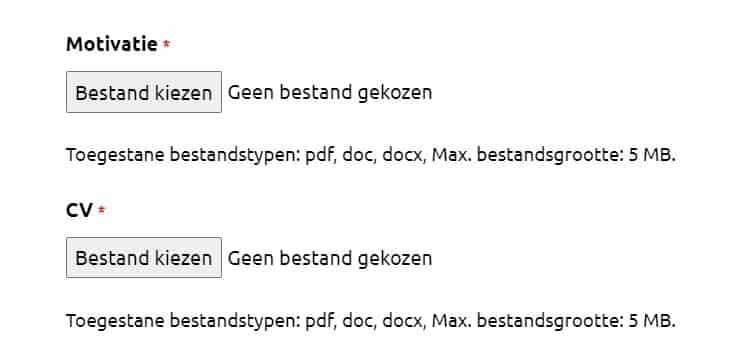
Op sommige websites kun je bestanden uploaden door ze naar een uploadveld te slepen (drag & drop). Dat is niet toegankelijk. Hiervoor moet je namelijk redelijk precies met de muis kunnen werken en dat is lastig voor mensen met een motorische beperking. Daarom moet je voor verslepen een alternatief hebben. Bijvoorbeeld een uploadknop.

3. Minimumafstand tussen knoppen
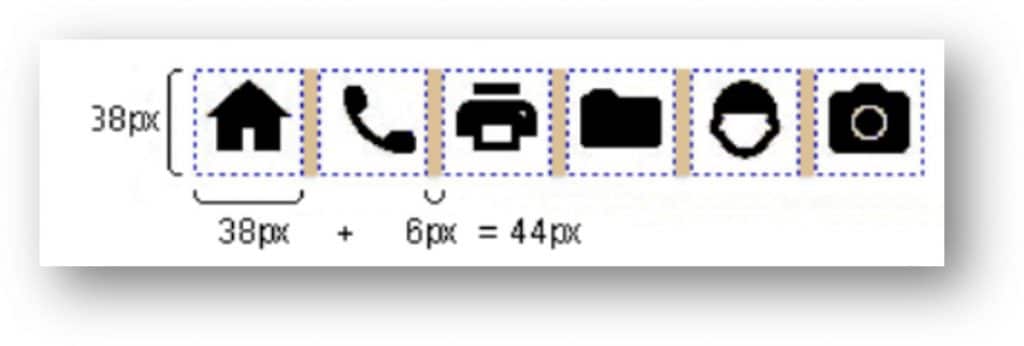
Op mobiel is het vaak moeilijk om op kleine knoppen of links te klikken. Om dat makkelijker te maken moet er een minimumafstand zijn tussen knoppen. De knop én het gebied eromheen moeten samen minimaal 44 bij 44 pixels zijn. Uitzondering hierop is een link in een tekst. Hiervoor geldt geen minimumgrootte.
Bij de websites die Yard bouwt, houden we hier al rekening mee. De grootte van knoppen is namelijk niet alleen belangrijk voor de toegankelijkheid, maar ook voor de gebruiksvriendelijkheid van een website.

4. Consistente help-functie
Websitebezoekers die er niet uitkomen, moeten op iedere pagina toegang hebben tot een vorm van hulp. Dit los je op door in de footer je contactgegevens te zetten, zoals telefoonnummer of e-mailadres. Of voeg een link naar je contactpagina toe. Heb je een chatfunctionaliteit op je website? Dan is dat ook voldoende om aan dit criterium te voldoen. Het is in ieder geval niet toegestaan om je contactgegevens te verstoppen om zo de werkdruk van de helpdesk of het klantcontactcentrum te verminderen.
5. Authenticatie onafhankelijk van cognitieve functie
Authenticatie, zoals inloggen op een website, mag niet meer afhankelijk zijn van een cognitieve functie. Dat betekent bijvoorbeeld dat het niet verplicht mag zijn om een wachtwoord te onthouden. Inloggen zonder dat je een wachtwoord moet onthouden, kun je oplossen via een ‘wachtwoord vergeten’-functie. Dan kunnen bezoekers het wachtwoord kopiëren vanuit hun mail. Dat is wel toegankelijk.
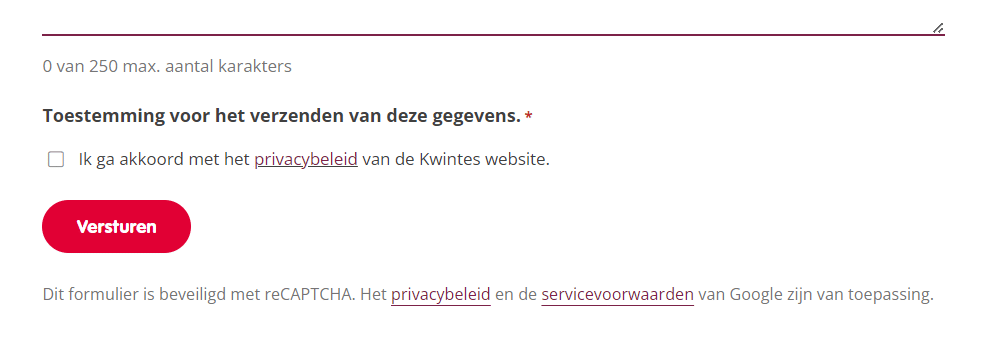
Ook een puzzel oplossen of iets uitrekenen mag niet verplicht zijn. Iets waar Google reCAPTCHA soms gebruik van maakt om te controleren of je een mens bent en geen robot. Volgens de nieuwe richtlijnen mag dat niet meer. Uitzondering is een test waarbij je alledaagse voorwerpen moet herkennen. Denk aan stoplichten of zebrapaden. Maar het meest toegankelijk is om ReCaptcha v3 te gebruiken. Daarbij vindt authenticatie onzichtbaar plaats en hoef je helemaal geen test te doen. Yard gebruikt ReCaptcha v3 standaard op alle websites en platformen.

6. Informatie niet dubbel invoeren
In online formulieren mag je mensen niet verplichten om dezelfde informatie opnieuw in te voeren. Bijvoorbeeld twee keer het e-mailadres invullen om tikfouten te voorkomen. Browsers bieden de mogelijkheid om gegevens automatisch in te vullen, maar dat voldoet niet.
Wat wel mag is om het veld met het e-mailadres automatisch te kopiëren naar een ander veld. Al kun je je dan wel afvragen of dit zinvol is.
Wat is verwijderd uit de WCAG-richtlijnen?
Naast deze 6 toevoegingen is er ook een criterium verwijderd uit de WCAG-richtlijnen. Dit criterium gaat over de problemen die hulptechnologie had met HTML (parsing). Met het verschijnen van HTML5, de nieuwste versie, zijn die problemen opgelost. Of ze worden afgevangen door andere criteria. Hiermee is dit criterium dus overbodig geworden.
Is jouw website klaar voor WCAG 2.2?
Wil je weten of jouw website al voldoet aan de nieuwste richtlijnen voor digitale toegankelijkheid? Of heb je andere vragen over webtoegankelijkheid? Neem contact met ons op. We helpen je graag.