Voor een positieve gebruikerservaring is het belangrijk dat de basis van je gemeentewebsite goed is. Dat betekent dat gebruikers binnen zo min mogelijk kliks (meestal drie) hun doel bereiken, de website voldoende prikkelt om hen de gewenste actie uit te laten voeren en de site webtoegankelijk is. Daarbovenop is er nog een belangrijk element dat van invloed is op hoe je bezoeker terugkijkt op de volledige gebruikerservaring: de peak-end rule. Wat is het en hoe zet je het in?

Wat is de peak-end rule?
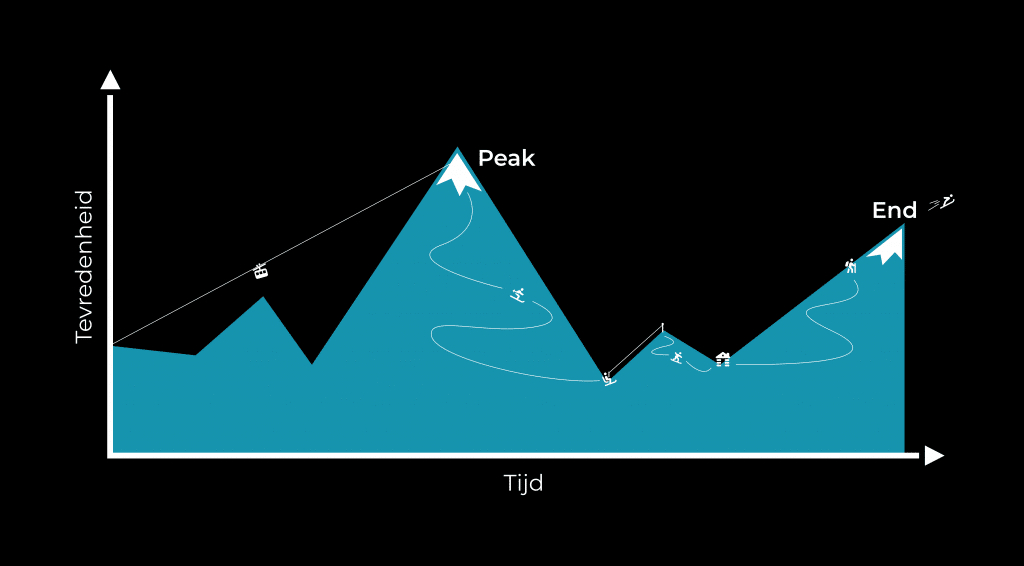
Volgens het principe van de peak-end rule baseren gebruikers hun totale ervaring met een website op de hoogte- en dieptepunten (peaks) die ze hebben ervaren en op de laatste interactie met de website (the ‘end’). We onthouden dus eigenlijk korte fragmenten van een ervaring en niet alle verschillende stappen die we hebben genomen.
Twee voorbeelden:
Klantreis 1
Astrid uit gemeente A gaat naar de gemeentewebsite om meer informatie te vinden over het aanvragen van haar rijbewijs. In twee kliks heeft zij antwoord gevonden op haar vragen én ziet ze de mogelijkheid om direct een afspraak in te plannen. Er is binnen een week al plek. Sneller dan verwacht.
Het kan ook anders.
Klantreis 2
Pieter uit gemeente B wil zijn ongeboren kind erkennen. Op de gemeentewebsite leest hij iets over geregistreerd partnerschap en hij wil weten hoe het werkt met een samenlevingscontract. Op een pagina over ouderlijk gezag registreren klikt hij door, maar hij krijgt een foutmelding met alleen wat cijfers zonder verdere uitleg. Om toch antwoord te krijgen op zijn vraag belt hij naar de gemeente. Het telefoonnummer heeft hij direct gevonden. Een medewerker voorziet hem van de juiste informatie én verwijst naar een specifieke pagina op de website. Na het telefoongesprek bezoekt hij die pagina en plant een afspraak. Hij ontvangt geen bevestiging en twijfelt of het goed is gegaan. Maar hij heeft geen zin meer en laat het voor nu.
Taken volbracht met verschillende totaalervaring
In deze voorbeelden hebben beide gebruikers hun doel bereikt. Hoe het doel is bereikt, welke emoties (voldoening, frustratie) er opkwamen en de contactmomenten (touchpoints) zijn anders. Dat leidt tot twee verschillende ervaringen. In de eerste klantreis ervaart de inwoner uit gemeente A vooral hoogtepunten en is het laatste contactmoment positief. Deze gebruiker kijkt positief terug op de ervaring. De tweede klantreis laat ook meerdere pieken zien, maar dan negatieve. Het laatste contactmoment eindigt met een gevoel van onzekerheid. Daardoor is de totaalervaring minder positief.
Waarde van inzicht in een klantreis
De klantreis van je bezoekers inzichtelijk maken helpt je als gemeente om zowel de ‘peaks’ als ‘the ends’ te ontdekken. Met deze inzichten verbeter je zowel de ervaring als de tevredenheid van gebruikers. Ook helpt het bij het optimaliseren van organisatieprocessen. Een inwoner die alle antwoorden kan vinden op de gemeentewebsite gaat niet meer bellen of mailen. Die raadpleegt bij een nieuwe vraag opnieuw de website. Dit vermindert weer het aantal telefoontjes naar gemeenten.
Met deze 4 UX-tips optimaliseer je de totaalervaring
Wil je als webredacteur zelf aan de slag met de peak-end rule? We hebben 4 UX-tips samengesteld waarmee jij je website verbetert en zorgt voor een optimale gebruikerservaring (peak-end proof):
1. Maak persona’s en user stories
Bezoek je eigen website met de bril van een gebruiker op. Wie zijn de gebruikers? Definieer ze en onderzoek wie ze zijn, welke frustraties ze hebben en waar ze naar op zoek zijn. Je creëert op deze manier persona’s die je helpen om vanuit de behoeften van je gebruiker te denken. Maak daarna inzichtelijk wat de behoeften van je persona’s zijn, welke frustraties ze hebben en wensen ze hebben in de vorm van user stories. Met user stories maak je concreet welke persona, wat nodig heeft of wil en waarom. Het is een nuttige tool om overzicht te creëren en te kunnen prioriteren wat je als eerste wil verbeteren.
2. Identificeer de pieken
Identificeer de contactmomenten (touchpoints) en de pieken inclusief emoties van een bezoeker op je website. Dat doe je door gebruikers de volgende vragen te stellen:
- Kun je de stappen omschrijven die je hebt genomen om antwoord te vinden op je vraag?
- Wat was je beste ervaring op de website?
- Hoe was je laatste ervaring op de website?
- Wat was je minst goede ervaring op de website?
3. Analyseer de uitkomsten
Analyseer de uitkomsten van de persona’s, user stories en touchpoints. Waar verloopt de klantreis goed en is de gebruiker blij? En waar loopt het minder goed? Ga ook na in hoeverre er al voldaan wordt aan waar gebruikers naar op zoek zijn, hun wensen en behoeften. Maak op basis hiervan een lijst met concrete verbeterpunten die je prioriteert om zo je website verder te optimaliseren voor je gebruikers.
4. Besteed aandacht aan foutmeldingspagina’s
Doodlopende pagina’s, errors en downtime zijn onvermijdelijke onderdelen die zorgen voor een negatieve piek. Zorg in het design van foutmeldingspagina’s voor een uitleg, eventueel een tijdsindicatie, een alternatieve oplossing en een vleugje humor om de pijn te verzachten. Test daarnaast regelmatig je website op doodlopende links. Ter inspiratie de 404-pagina’s van gemeente Alkmaar en Texel met een positieve twist.


Een streepje voor
Om dit artikel positief te eindigen: je kunt niet alles ondervangen en dat hoeft ook niet. Maar, inzicht in hoe gebruikers een ervaring onthouden en hoe je hier rekening mee kunt houden op je website, zorgt dat je altijd een streepje voor hebt. Zodat gebruikers op verjaardagen vertellen over die 404-pagina op jouw website die onverwacht grappig is.
Download hier de UX templates
Na het invullen van dit formulier kan je de templates voor persona’s en user stories hier gratis downloaden!
Dit formulier is beveiligd met reCAPTCHA. Het privacybeleid(opent in nieuw tabblad) en de servicevoorwaarden(opent in nieuw tabblad) van Google zijn van toepassing.