Welke sfeer moet jouw website geven? En welke rol spelen afbeeldingen daarbij? Wat is het beste formaat voor een afbeelding op een website? Wat is de juiste bestandsgrootte van een afbeelding? In deze blog geven wij antwoord op alle veelgestelde vragen rondom het optimaal inzetten van afbeeldingen op je website.
Bij het gebruik van afbeeldingen op jouw website is het allereerst van belang om te bepalen wat je als organisatie wil uitstralen. Relevante vragen hierbij zijn: “Wat zijn de huisstijlwensen rondom afbeeldingen vanuit de redactie of communicatieafdeling?” en “Hoe zorgen we voor een consistent geheel op de website?”. Stel als redactie duidelijke richtlijnen op zodat de website één geheel vormt.

Wat voor afbeeldingen gebruik ik op mijn website?
Alles begint met het hebben of vinden van relevante én aansprekende afbeeldingen. De meeste organisaties waar wij mee samenwerken laten een professionele fotograaf foto’s maken voor hun nieuwe website. Op deze manier kun je afbeeldingen laten maken die beter aansluiten bij de vernieuwde online identiteit van je organisatie. Ook heb je meer invloed op de compositie van de afbeelding. Dit is vooral belangrijk bij afbeeldingen van mensen, omdat je zo volledig de controle hebt over wat er te zien is op een foto. De fotografie van de Landelijke Huisartsen Vereniging, zie www.lhv.nl, is zo gemaakt dat de afbeeldingen goed samenvallen met de vormgeving van de website.
Tip! Als redactie kun je een beeldbank aanmaken waarin een grote verzameling afbeeldingen in een consistente stijl staat. Die afbeeldingen kun je gebruiken op de website.

Fotografie via mobiele telefoon
Organisaties gebruiken bij nieuwsberichten vaak foto’s die met een mobiele telefoon zijn gemaakt. Let dan goed op de resolutie (scherpte) van de afbeelding en de bestandsgrootte (zie de tips rondom bestandsgrootte verderop). Als een collega een foto doorstuurt via social media, is de kwaliteit meestal al te laag om te gebruiken op de website. Zorg er dus voor dat je foto’s bijvoorbeeld via Wetransfer uitwisselt. Ook moet je opletten dat de foto horizontaal (liggend) gemaakt wordt. Op deze manier voorkom je dat de afbeelding te ver bijgesneden moet worden en hierdoor onbruikbaar wordt.
Stockfotografie
Het is niet voor elke organisatie mogelijk om eigen foto’s te maken. Als alternatief zijn er diverse websites waar gratis afbeeldingen te downloaden zijn. Mocht je dit nog niet weten: haal nooit foto’s zomaar van het internet via bijvoorbeeld Google. Deze foto’s mag je niet gebruiken zonder toestemming van de eigenaar. Doe je dit wel, dan kun je hoge boetes krijgen.
Handige website voor stockfoto’s zijn:
- Unsplash (gratis*)
- Pexels (gratis*)
- Shutterstock
- iStockphoto.com
- FreeImages (gratis*)
- 123rf
- Canva Pro
* In sommige gevallen betekent het wel dat je de orginele maker moet vermelden bij het gebruiken van een stockfoto.
Wat is de ideale bestandsgrootte van een afbeelding?
Je hebt het vast wel eens gezien: afbeeldingen die in stukjes worden ingeladen op een website. Dit doet afbreuk aan de professionele uitstraling van jouw website. Pas de bestandsgrootte van afbeeldingen aan om dit probleem te verhelpen. Daarnaast helpt een snelle website ook om beter gevonden te worden in Google. Dus voldoende redenen om aandacht te besteden aan de grootte van je afbeeldingen.
- De bestandsgrootte van je afbeelding wordt uitgedrukt in het aantal kB’s of MB’s en bepaalt de resolutie of scherpte van je foto.
- De kwaliteit wordt uitgedrukt in dpi (dots per inch).
De meeste camera’s en smartphones maken tegenwoordig foto’s in zeer hoge resoluties. 165.000 Dpi is al heel gewoon. Dat terwijl er maar minimaal 72 dpi nodig zijn om een foto scherp weer te geven op een website. Een foto gemaakt met je smartphone is dus veel te groot om als bestand rechtstreeks op je website te plaatsen.
Om een afbeelding weer te geven op een beeldscherm is veel minder dpi nodig dan met bijvoorbeeld drukwerk. Daarom kun je een foto met een bestandsgrootte van 10 MB kun eenvoudig verkleinen tot 50 kB zonder merkbaar kwaliteitsverlies. Daar wordt jouw website een stuk sneller door.
Handige tools om afbeeldingen te verkleinen zijn:
- Photoshop (gebruik de ‘save for web’ optie)
- Picmonkey (gratis demo versie)
- Pixlr (gratis)
- Canva (gratis)
Afbeelding optimaliseren
Afhankelijk van het doel, kun je de volgende richtlijnen aanhouden om je afbeeldingen te optimaliseren:
- Bestandsgrootte: maximaal 1 MB
- Volledige breedte website: 120-200 kB volstaat
- Blog/nieuwsbericht: 60-100 kB volstaat
- Afbeelding naast tekst: 50 kB volstaat
- Thumbnail: 10-20 kB volstaat
- Bestandstype: jpg
- Als je png-afbeeldingen hebt, helpt het om ze als jpg op te slaan. Dan wordt het bestandsformaat al kleiner.
- Resolutie: minimaal 72 dpi
- Dit kun je zien bij de eigenschappen van de afbeelding.
“Afbeeldingen verdienen voldoende aandacht, ze versterken het verhaal op je website.”
Wat is de beste afmeting van een afbeelding op je website?
De afmeting van een afbeelding wordt meestal uitgedrukt in pixels, afgekort px. Als je een afbeelding toevoegt in WordPress, dan worden er automatisch verschillende afmetingen van deze afbeelding aangemaakt. Standaard zijn dit de volgende afmetingen:
- De originele grootte van de afbeelding
- Grote afmeting: 1024 x 1024 pixels
- Gemiddelde afmeting: 300 x 300 pixels
- Thumbnail: 150 x 150 pixels
In WordPress kun je bovendien gratis foto’s bijsnijden nadat je ze ingeladen hebt.
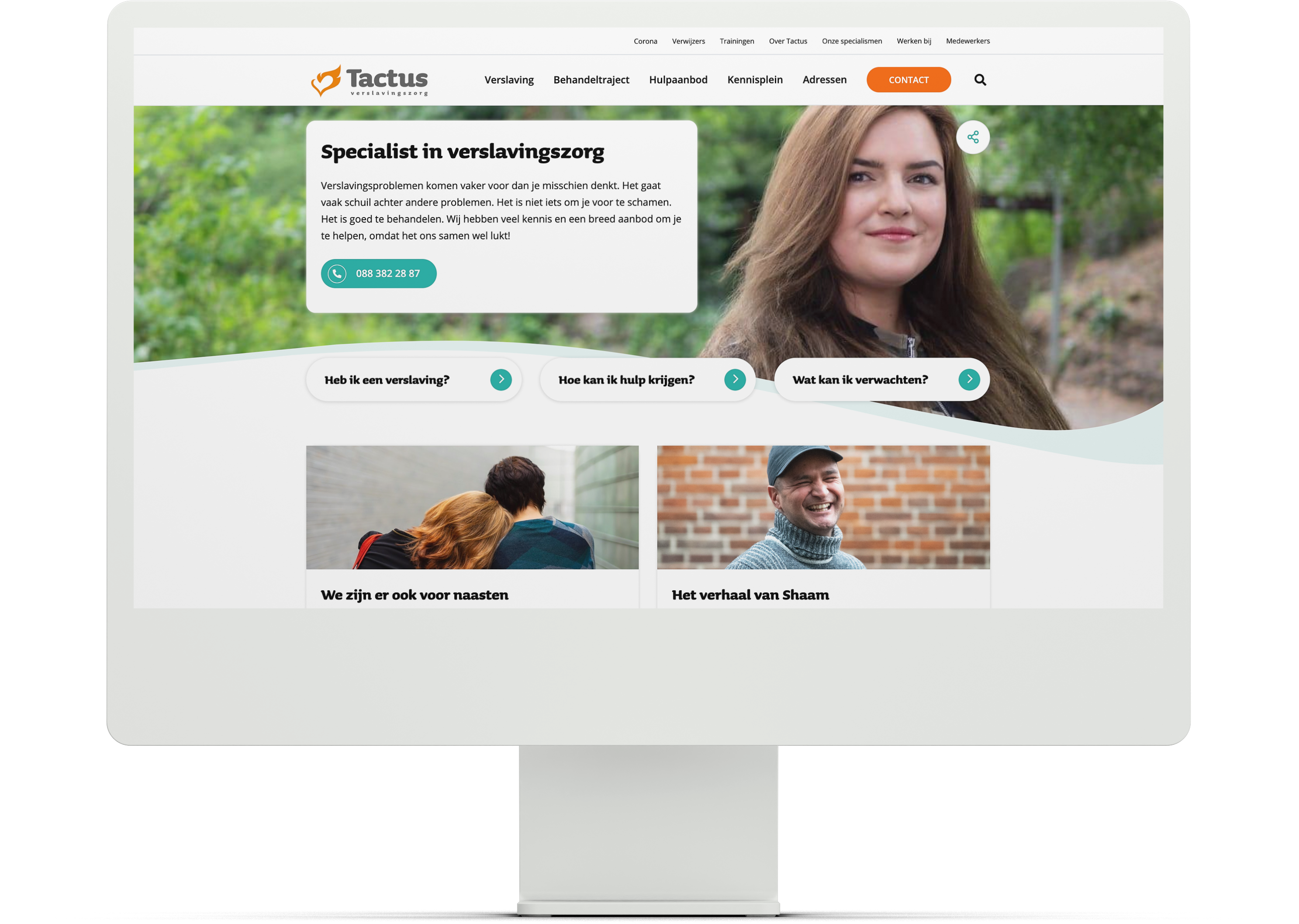
De ideale afmeting hangt af van hoe je de afbeelding wilt gebruiken binnen de website. 1920 x 1280 pixels (16:9 verhouding) is ideaal voor cards (blokken) op je website en pakt voor alle beeldschermresoluties (desktop, tablet en mobiel) goed uit. Op de afbeelding hieronder zie je hoe afbeeldingen in cards gebruikt worden. Als de verhouding verandert, dan wordt de afbeelding binnen WordPress automatisch iets afgesneden. Zorg er daarom altijd voor dat de belangrijkste informatie in het midden van de foto staat.

Alt-tekst: voor webtoegankelijkheid en Search Engine Optimalization (SEO)
Als je afbeeldingen toevoegt op je website, vergeet dan niet de alt-tekst in te vullen. Alt-teksten beschrijven een afbeelding in woorden. Zo maak je de afbeelding toegankelijk voor gebruikers met een visuele beperking. Het is niet voor niets dat het gebruik van het alt-attribuut is opgenomen in de toegankelijkheidseisen van de Nederlandse overheid. Daarnaast gebruiken ook zoekmachines, zoals Google, de alt-tekst om de afbeelding te begrijpen. Alt-teksten helpen dus ook om goed gevonden te worden in Google.
Wil je meer informatie over webtoegankelijkheid? Lees de blog ‘Hoe maakt Yard jouw website digitaal toegankelijk?’ om te bekijken wat onze aanpak voor jouw organisatie is!
Yard helpt je online te verbeteren
Uit ervaring weten wij dat het vinden en plaatsen van de juiste afbeeldingen soms erg lastig kan zijn. Desondanks willen wij benadrukken dat afbeeldingen je website enorm versterken. Zorg voor een standaard aanpak die je continu gebruikt bij het plaatsen van foto’s op je website. Heb je vragen over hoe jouw organisatie dit het beste kan aanpakken? Neem dan contact met ons op.