Er is een groeiende vraag naar goede medewerkers. Om aan die vraag te voldoen is een Werken Bij-site een must have. Waarom? En wat maakt een Werken Bij-site nou eigenlijk zo goed? 6 voordelen van een Werken Bij-site.
Wat is een Werken Bij-website
Allereerst: onder een Werken Bij-site verstaan we een website die specifiek is gericht op het (invullen van) vacatures. Zo’n site is om meerdere redenen nuttig, maar in de basis converteert een Werken Bij-site vooral een stuk beter dan een reguliere site als het gaat om het binnenhalen van nieuwe collega’s. Een goede, inspirerende Werken Bij-site zorgt er simpel gezegd voor dat je sneller vacatures gevuld krijgt, dan wanneer er enkel een vacature-pagina op jouw hoofdwebsite staat.

Op een Werken Bij-site kun je andere content kwijt. Content toegespitst op de doelgroep: potentiële sollicitanten. Dat is een totaal andere doelgroep dan je reguliere bezoekers. Waarom? Je kunt bezoekers anders en meer inhoudelijk aanspreken. Dat vergroot de kans op sollicitanten.
Waarom een Werken Bij-site?
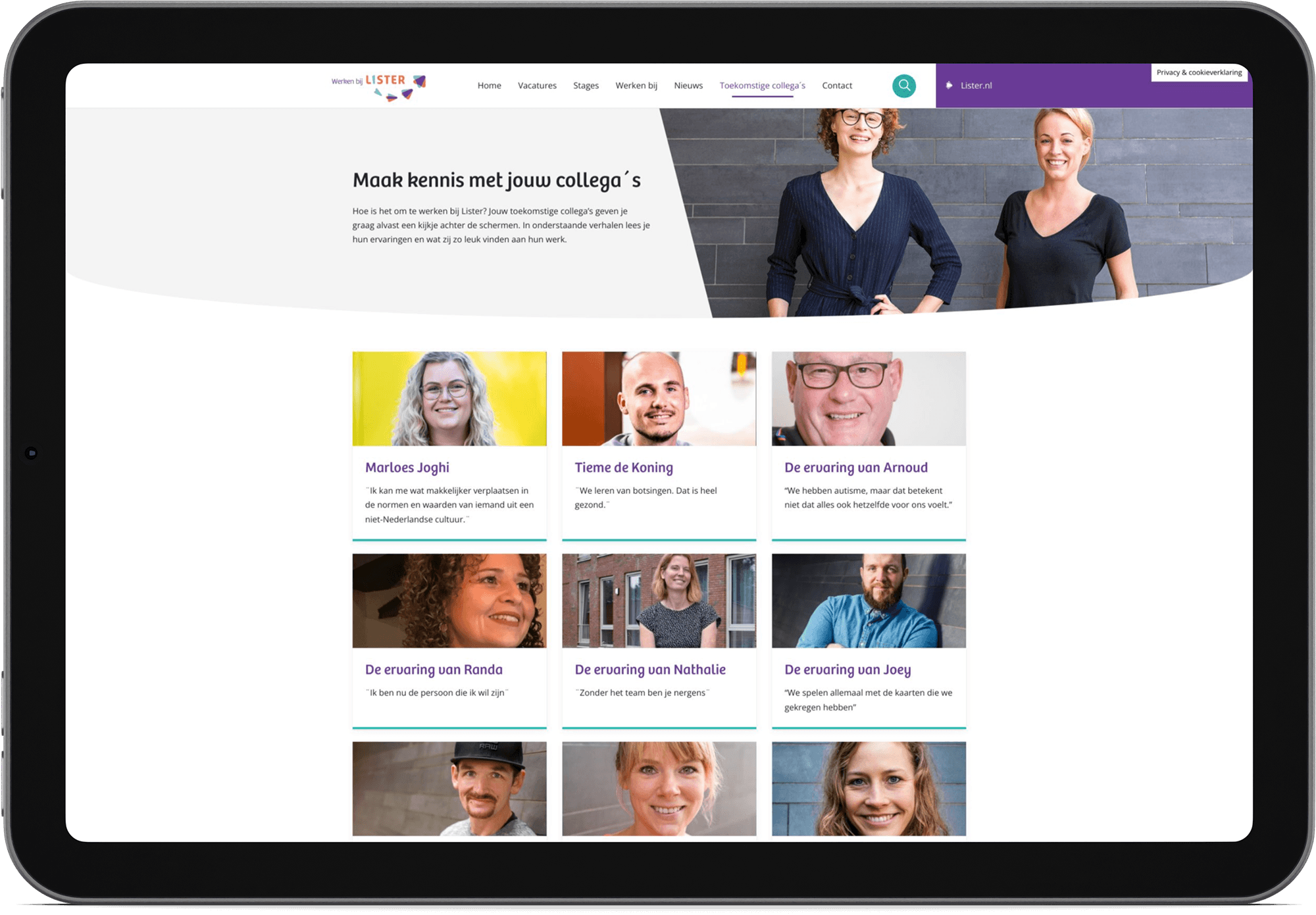
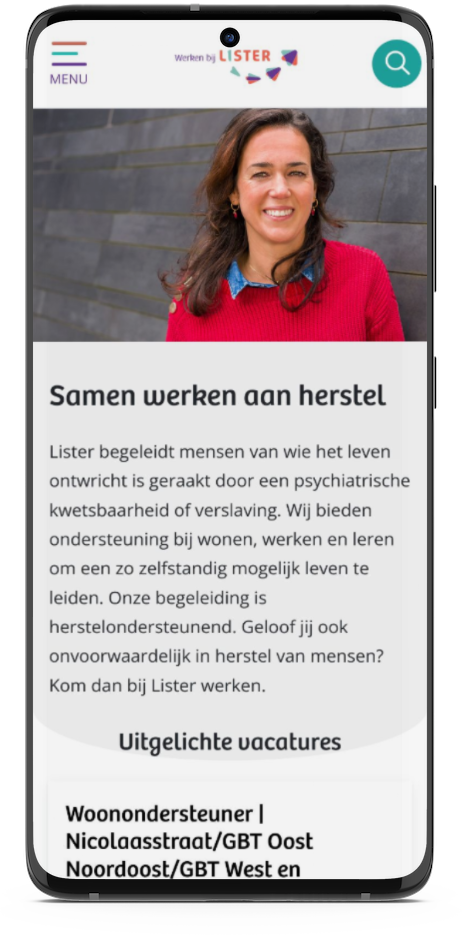
Zo ontwikkelt Yard | Digital Agency sites voor Lister. Lister biedt huisvesting en begeleiding aan mensen met een psychische kwetsbaarheid of verslaving. Dat is dan ook de doelgroep. Het is bijna nodeloos om te stellen dat dat die doelgroep een iets andere insteek nodig heeft dan ‘kom lekker bij ons werken’.
Een goede, inspirerende Werken Bij-site haalt sneller nieuwe medewerkers binnen
Natuurlijk kun je een vacature-pagina plaatsen in een van de vele menu’s, maar dan zit die bijna automatisch heel erg verstopt. Bovendien kun je nauwelijks (extra) informatie kwijt over je bedrijf, stichting of instantie: dat past simpelweg niet bij de rest van de website.
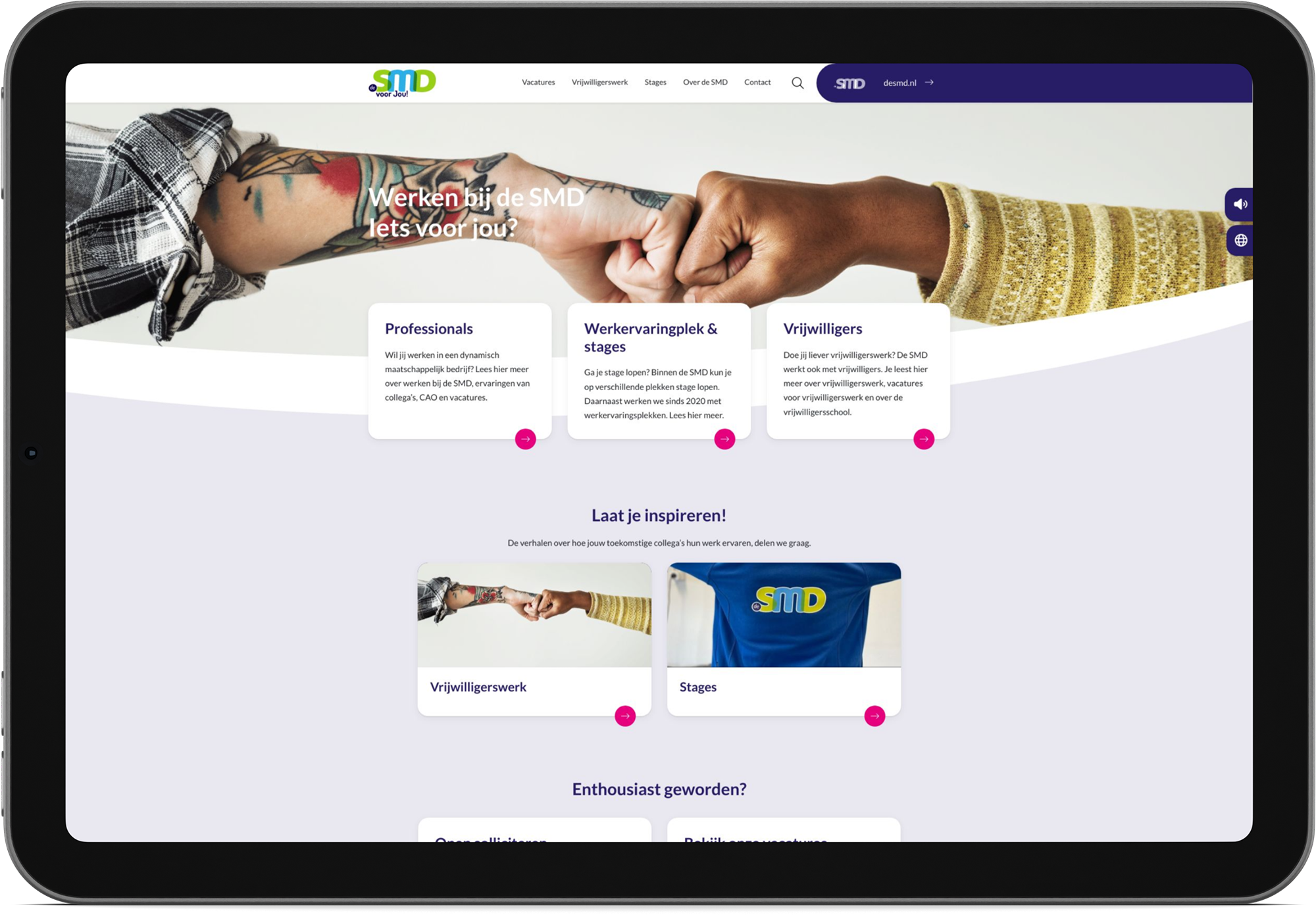
Kijk bijvoorbeeld eens naar de site van De SMD, een organisatie voor welzijn en maatschappelijke dienstverlening. Haar website omvangrijk en kent veel verschillende vormen van content, waaronder een uitgebreide kennisbank en nieuwssectie.
Meer content op een Werken Bij-site
De Werken Bij-site van De SMD heeft echter een totaal andere focus: prominent zie je wat de stichting zoekt aan collega’s. Dat zijn professionals, stagiaires en vrijwilligers. Stuk voor stuk verschillende doelgroepen die veel informatie behoeven, denk bijvoorbeeld aan functievereisten en -omschrijvingen of sollicitatieprocedures. Het zou onhandig en onoverzichtelijk zijn om al deze content op de reguliere site plaatsen.

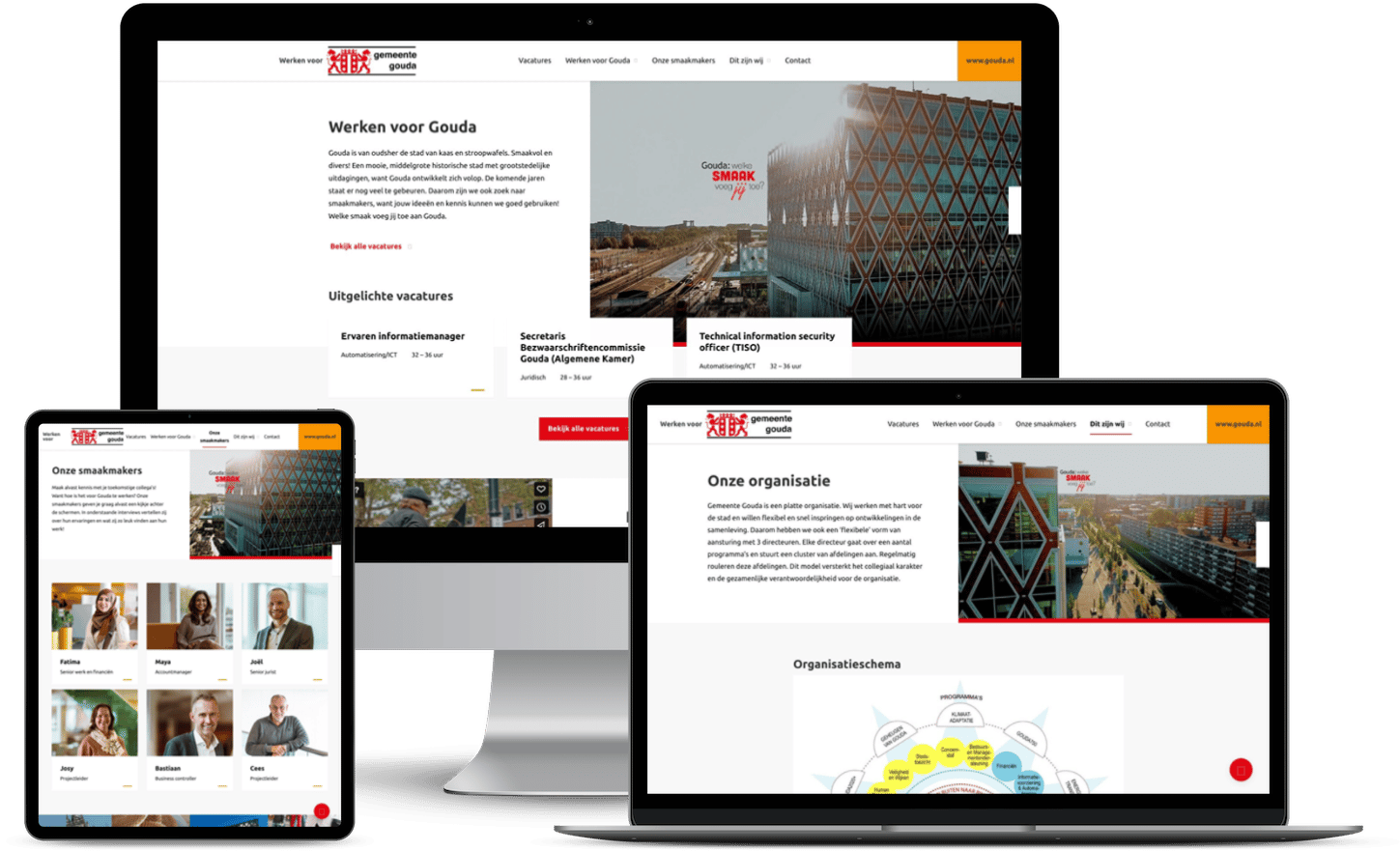
Op WerkenVoorGouda.nl zie je hetzelfde idee: daar is echter gekozen om drie specifieke vacatures uit te lichten, in plaats van de doelgroepen. Onder die vacatures zie je gelijk een enthousiasmerende video: een mens krijgt op die manier zin om te werken bij Gouda.
Maar het gaat veel verder dan dat. Op een specifieke Werken Bij site kun je namelijk ook menu-items plaatsen die helemaal gericht zijn op het genereren van sollicitanten. Je kunt meer vertellen over je bedrijf, ervaringsverhalen van collega’s op laten stellen, bijzondere secundaire voorwaarden uitlichten.
Je kunt, kortom, mogelijke werknemers enthousiasmeren om te solliciteren.
En het mooie? Via het CMS is het gewoon mogelijk om de Werken Bij-site te koppelen aan de reguliere site. Zo kan een webredacteur eenvoudig beide sites onderhouden, zonder daarvoor in te loggen op verschillende systemen.

Tips voor een goede Werken-bij Site
- Maak gebruik van ervaringsverhalen
Een potentiële sollicitant wil graag de bedrijfscultuur kennen. Hoe wordt er precies gewerkt? Wat wordt er belangrijk gevonden? Dit soort vragen beantwoord je via ervaringsverhalen. Een mooie testimonial van een mogelijke collega. Dat kan in geschreven tekst, maar ook via een fijne video of een podcast – voor als je meer de diepte in wil. Ervaringsverhalen inspireren en geven een goede inkijk in een bedrijf. Het kan mogelijke nieuwe collega’s enthousiasmeren om te solliciteren.

- Pas je homepage aan aan het type gebruiker
Geen sollicitant is hetzelfde. Daar moet je rekening mee houden op je homepagina. Bovendien solliciteert niet iedereen op dezelfde soort baan: de één zoekt een stageplek, de ander een vaste job. Met al die doelgroepen moet je rekening houden. De SMD heeft dat bijvoorbeeld opgelost door de homepagina drie prominente knoppen te geven: ben jij een professional, stagiair of vrijwilliger? Die knoppen verwijzen naar unieke content over de beschikbare functies in die doelgroep. Zo gids je de klant naar de plek waar hij moet zijn.
Een andere mogelijkheid is om op je homepagina direct je de belangrijkste vacatures uit te lichten. De vacatures die je het snelst vervult wil zien, bijvoorbeeld. Dat mogen er wel maximaal 3 zijn, dat is namelijk te behappen voor de gebruiker. Ga je meer vacatures uitlichten, ziet de bezoeker door de bomen het bos niet meer. - Maak één vacaturebank, niet meerdere
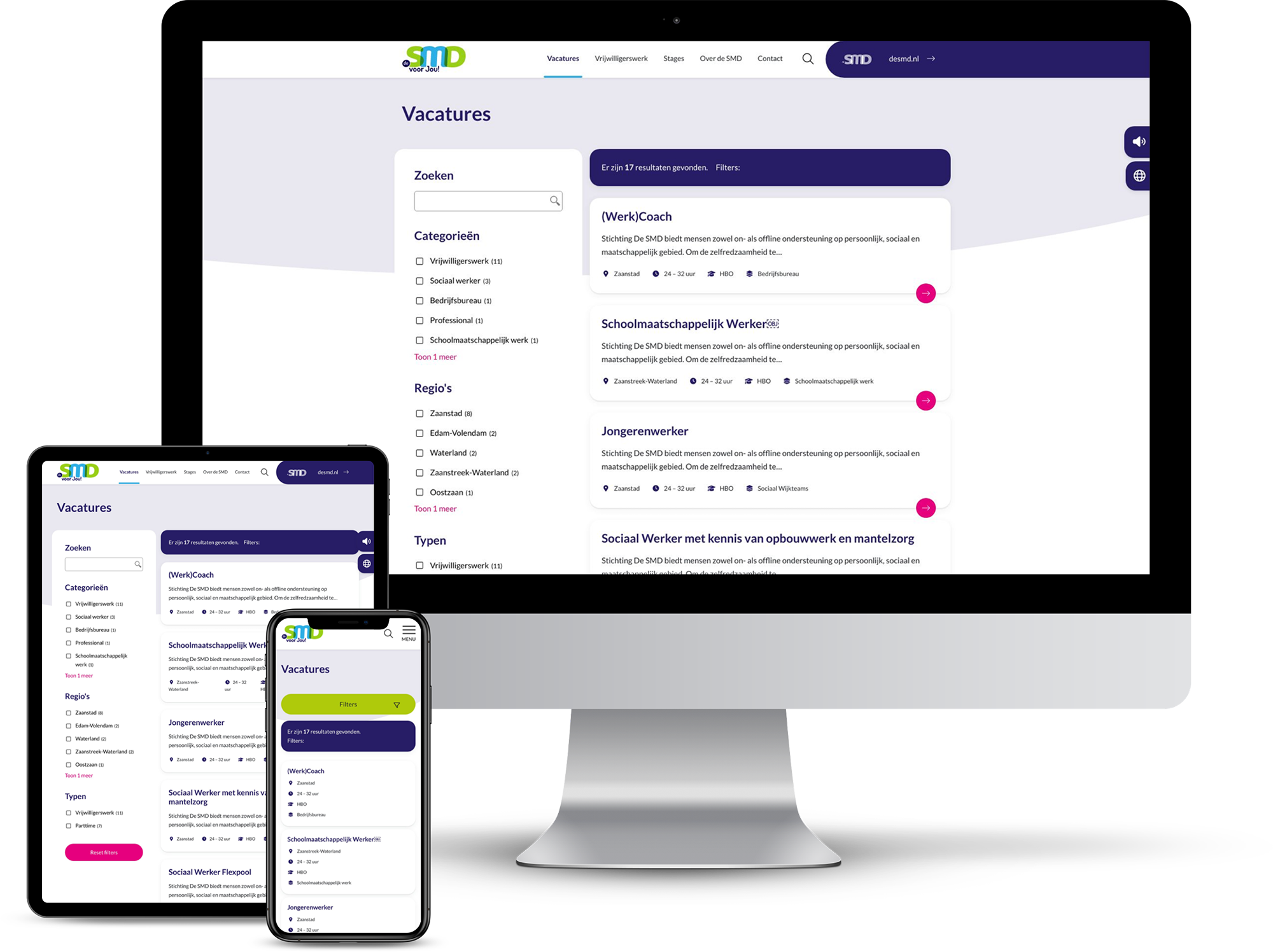
Heb je een grote stichting of bedrijf, dan heb je wellicht een hoop beschikbare vacatures in verschillende categorieën. Dan is het misschien verleidelijk om al die vacatures in verschillende vacaturebanken te stoppen. De redenering is dan: ‘handig voor het overzicht’, maar in de praktijk schiet je je doel voorbij. Want wellicht ben ik als bezoeker gewoon aan het browsen naar wat er allemaal mogelijk is binnen het bedrijf. Of er iets tussenzit wat voor mij interessant kan zijn. Als ik daarvoor steeds moet switchen tussen verschillende vacaturebanken, dan helpt me dat niet.
Het is bovendien ook niet nodig, je kunt met slimme filtering nog steeds specifieke vacatures uitlichten. Wil je bijvoorbeeld alle vacatures in een bepaalde stad of regio selecteren, dan kun je die ‘filtering’ rustig onder een knop zetten. - Maak in het hoofdmenu ruimte voor een pagina per doelgroep
Niet alleen op de voorpagina kun je doelgroepen kwijt, maar (juist) ook in het hoofdmenu. Maak landingspagina’s en zet die prominent in het hoofdmenu. Op die pagina’s kun je veel (extra) informatie kwijt, bijvoorbeeld ervaringsverhalen van collega’s of functie-omschrijvingen. Gaat het om stagiaires kun je denken aan een leuke, frisse video waar oud-stagiaires aan het woord komen. Of een persoonlijk stuk van een stagiair die na een succesvolle stage een contract kreeg aangeboden.
Onderaan plaats je vervolgens een knop met een duidelijke call-to-action, bijvoorbeeld ‘Solliciteer Nu’. Die kan eventueel doorlinken naar de vacaturebank, waar dan automatisch stages zijn aangevinkt als filteroptie. Dan ziet de bezoeker enkel de beschikbare stages in plaats van alle (andere) vacatures.
Belangrijk: een vacature heeft een begin- en einddatum. Zodra een vacature live staat, heeft Google hem niet direct opgepakt en geïndexeerd. Maak daarom landingspagina’s over bepaalde vakgebieden aan. Hierin plaats je een boeiende of leuke video of mooie fotografie. Daaronder laat je geheel automatisch de laatste vacatures van dit vakgebied binnenlopen. Op deze manier wordt deze landingspagina na loop van tijd steeds beter gevonden, want Google houdt van pagina’s waar vaak de content van wijzigt.
Let er daarnaast op dat je op de vacaturedetailpagina een link naar de landingspagina aanmaakt. Op deze manier vertel je Google dat deze pagina onderdeel is van de landingspagina. - Gebruik geen stockfoto’s, maar schiet unieke, eigen content
Yard heeft zelf research gedaan naar beeld op websites en daaruit blijkt dat bezoekers van Werken Bij-sites een bedrijf of instantie meer vertrouwen wanneer er gebruik wordt gemaakt van kwalitatief hoogwaardige en vooral persoonlijke fotografie.
Gebruik dus geen foto’s van grote stocksites als Unsplash of Shutterstock, maar maak juist unieke beelden van je eigen bedrijf. Het liefst geschoten door een goede fotograaf die het gedachtegoed of de brand identity van je organisatie goed kent. - Vacatures automatisch ophalen vanuit recruitmentsoftware
Vacatures beheer je het liefst vanuit één centrale plek. Maak daarom gebruik van een API-koppeling met recruitmentsoftware. Op die manier worden de vacatures automatisch opgehaald en in de look-and-feel van de website gepresenteerd (en ook nog volgens de huidige digitale toegankelijkheidsrichtlijnen). De sollicitaties die binnenkomen worden direct naar de recruitmentsoftware geschoten. Dat scheelt tijd en is bovendien AVG-proof. - Geen geschikte vacatures? Zorg voor goede contactgegevens
Misschien is een mogelijke medewerker heel enthousiast over je bedrijf geworden, maar er zit niet echt een functie van zijn of haar gading bij. Zorg er dan voor dat deze persoon je wel makkelijk kan bereiken voor bijvoorbeeld vragen of een open sollicitatie. Goede, heldere knoppen onderaan te pagina en linkjes in de lopende tekst helpen hierbij.